When you create an instance in Zesty.io, what you create is a place for your content to go anywhere. Instances power content headlessly, but instances can also power websites with WebEngine.
WebEngine is a tool that comes with every Zesty.io instance to render views for any page or page group created in Zesty.io. We handle everything on the backend to serve web pages optimized for search engines and extremely fast load times. Global infrastructure all handled!
Building a Website with WebEngine
The cool thing about using WebEngine is that once you learn these steps, building out pages is fast and easy. No backend configurations, rendering, etc. is required. And, all of the SEO tools are built in, so your headless content is automatically enriched and search-engine ready.
Content Modeling
In the Schema tab in Zesty.io, creating pages or groups with views will allow you to use WebEngine.
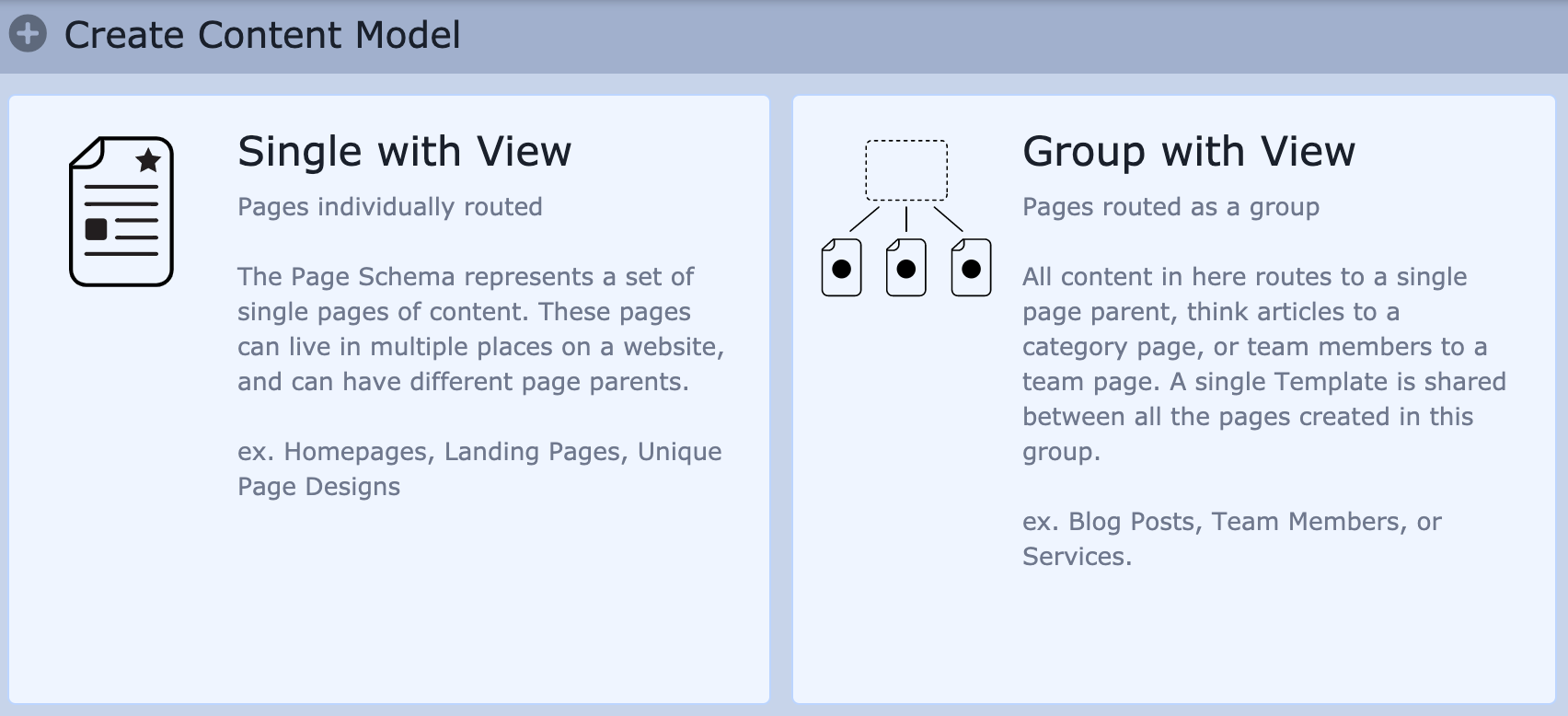
Page or Page Group?
From here, you can build out the content model of each page. If you’re building a single page, you’ll select Single with View. If you’re building a group of pages, such as product pages, blog articles, etc. you’ll select Group with View.
Here, you can customize your content model per page and per page group. Using the editor, select the fields you will need, customize their names, and choose the order in which they will display.
Content Creation
Now that your content models are built, you can begin fleshing out your pages in Zesty.io. Use the content manager under the Content tab to begin filling in your content.
If you’re migrating a current project, you can also import content instantly via CSV or via our Content API.
Building Out a Page
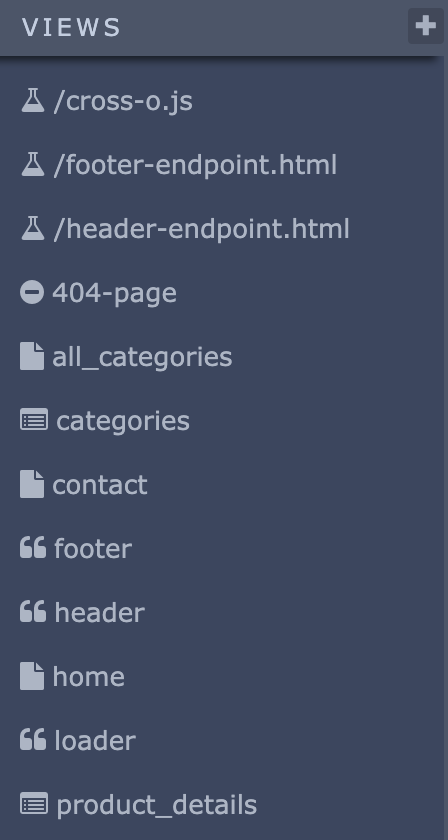
 Now it’s time for the secret sauce! In the Editor section of Zesty.io, you’ll see your pages on the left-hand side. The pages that have views associated with them are under Views. Here you’ll build a view for a page just as you would build for any other page: with HTML, CSS, and Javascript.
Now it’s time for the secret sauce! In the Editor section of Zesty.io, you’ll see your pages on the left-hand side. The pages that have views associated with them are under Views. Here you’ll build a view for a page just as you would build for any other page: with HTML, CSS, and Javascript.
Here’s an example from our Zesty.io + Foxy.io eCommerce example site. You can see all of the views associated with our pages on the site.
To learn how to build a page using HTML, CSS, and Javascript, this documentation can help you understand how to import code and styles of an existing project. This makes migrations much quicker and easier.
Parsley
The last thing you’ll need to use to build a view is Parsley. Parsley is Zesty.io’s proprietary, content-aware templating language. This language is smart and enables the CMS to call and display content.
Learning Parsley is quick and intuitive. To get started, this interactive Parsley playground will teach you some of the different dynamic calls you can make to content. This will pull in content from the fields you’ve created in your content models, rather than simply hard-coding the content you want to show.
Parsley also has developer tools built in. For content that repeats, such as a set of logos, you can use an “each loop” to build a Parsley call once, and tell it to repeat to show all content in a set of data. There are loads of other cool developer tricks and tips built into Parsley to save you time while building.
Previewing Your View
In Zesty.io, all instances come with a stage view. In the CMS, under any content page there is a section at the top that shows “Preview URL.” That URL is not crawled by search engines and will allow you to preview what the build is looking like and how it’s going. The URL can also be shared so that others may review a page before publishing or updating to the live domain.
Another handy tool is Live Preview, which allows you to view changes in real-time as you build a page or add content. With every save in the CMS, the live preview updates to show you in real-time what the build looks like.
WebEngine Powers Success
All in all, WebEngine is what takes Zesty.io from headless CMS to hybrid CMS. It’s the difference that allows your team to build out headless projects, but quickly build websites with the same content. WebEngine is the time and resource saver in a headless CMS that your team needs to be agile, efficient, and successful.
Want to learn more? Try it out for free today!
By Randy Apuzzo
Randy has had a penchant for computer programming from an early age and started applying his skills to build business software in 2004. Randy's stack of skills range from programming, system architecture, business know-how, to typographic design; which lends to a truly customer-centric and business effective software design. He leads the Zesty.io team as CEO.