The Ultimate Guide to Transitioning from Monolith Software Systems to Modern Website Platforms in 2020: Part 1
It’s time to ditch your traditional monolithic software system in favor of a modern website platform. Because greater agility, flexibility, efficiency, resiliency, and scalability can all be yours at a lower cost.
But it’s a bit of a minefield out there. Monolithic vs. microservices? Cloud vs. SaaS? Headless CMS vs. Decoupled vs. Traditional CMS? In this definitive guide, we explain all the jargon, uncover the pros and cons of each option, and identify which will best serve your business needs. We’ll take a look at how Netflix and Uber are doing things, and see what we can learn from the fortunes they’ve spent perfecting their platforms.
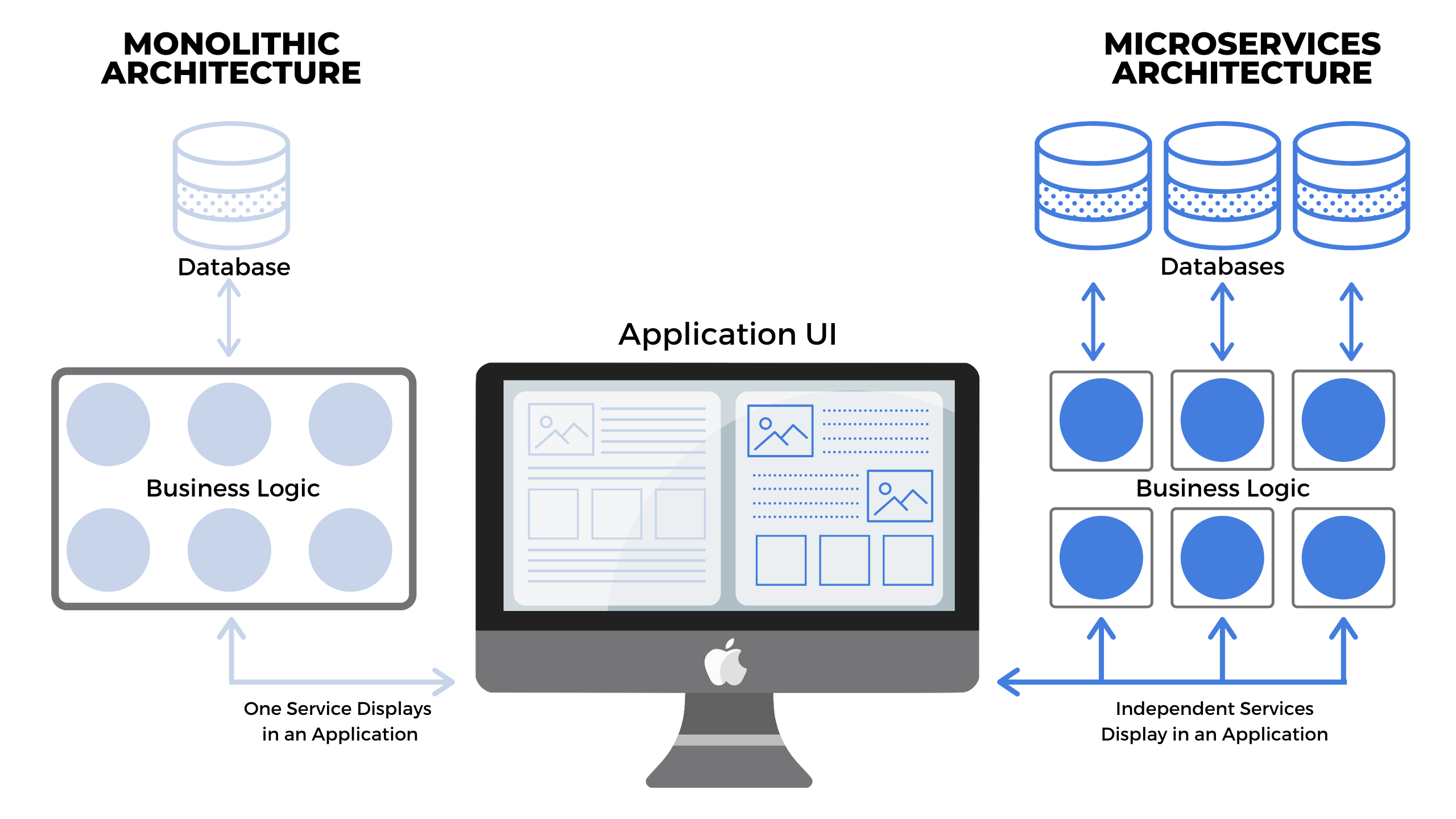
What’s the Difference Between Monolithic and Microservices Architectures?
Monolithic applications are ‘single-tiered,’ meaning that all their functionality is mashed together into a single program. Like a giant lump of stone, they’re composed of one massive piece with a combined front end and back end.
Let’s use an eCommerce IT system to explain further. You have your front end system - the bit that your visitors see when they come to your online store - and then your back end services - including things like customer logins and accounts, payment processing, inventory management, and fulfillment and tracking. With a monolithic architecture, everything’s built as one whole application, despite each module doing separate things.
Modern website platforms are different. They take what’s called a ‘microservices’ approach to software architecture. The monolith is dismantled into a set of independent ‘services’ (which for eCommerce would include front end, payment processing, and inventory management, etc.) Each service is developed, deployed, and maintained separately. And all services live in the cloud and are loosely coupled via APIs (more on that in Part 2.)
Monolithic architectures are like the jack-of-all-trades of the application development world. They do it all but lack the benefits of specialization. With a microservices architecture, every service is specialized. You can pick from an array of competing service providers. And if you find a better or cheaper alternative down the line, you can easily switch to another vendor to maximize your business capabilities without sacrificing the rest of the microservices you've invested in to date.

Why Netflix and Uber Have Chosen Microservices
When Uber launched in 2009, it had just a single offering, in a single location: UberBLACK in San Francisco. Therefore, it made sense to have one codebase to solve all of its core business functions (connecting riders with drivers, billing, payments, etc.).
However, as Uber began adding new “products” and locations, its monolithic architecture became cumbersome and restrictive. Integrating new features and fixing bugs was extremely difficult. So like Amazon, Netflix, SoundCloud, eBay, and Twitter before them, they decided to break up their monolith into multiple codebases to form a microservices architecture that allowed for more innovation and rapid growth.
Netflix began its move from monolith to AWS (Amazon Web Services) cloud-based microservices architecture in 2009, making it one of the first to transition over. It made the move service-by-service, first migrating ‘movie encoding’ and later adding customer-facing services such as ‘account sign up,’ ‘movie selections,’ ‘TV selections,’ ‘metadata,’ and ‘device configuration.’
By the end of 2010, Netflix’s entire customer-facing website had been moved to AWS. And by December 2011, Netflix had completed its move to the cloud, breaking up its monolith into 500+ microservices, which handle two billion daily API requests.
Three Ways Netflix Has Benefited from a Microservices Architecture
- Greater Availability: Pre-2009, a single mistake in Netflix’s code could bring the whole thing crashing down. While outages are still possible with a microservices architecture, faults are easier to identify and contain.
- Greater Scalability: In 2008, Netflix couldn’t build data centers fast enough to support its rapidly expanding customer base. With AWS Cloud, however, they can instantly scale capacity up or down to meet their needs.
- Higher Speed: Today, Netflix can rapidly build and globally test new features and functions without worrying about affecting the end-user experience negatively. They’ve created over 30 independent development teams that work on different release schedules, supercharging productivity.
The Common Content Management System Architectures Go Head-to-Head
Despite some overlap, CMS architectures come in four primary flavors - traditional (monolithic), microservices, headless, and decoupled. Each one has benefits and drawbacks. Let’s take a deep dive into the foursome and see which one is right for your organization.
- Traditional Monolith CMS
Traditional CMSs such as WordPress and Drupal combine content management and presentation layers into one monolith architecture. Content editors who use the monolithic software are, therefore, typically interacting with the same system and code as content consumers. For the most simple applications, traditional monolithic CMSs are the most straightforward and efficient. But they lack the scalability required to achieve optimum performance and efficiency.
Pros of Monolith CMS:
They’re easier to develop: Experienced developers will be used to monolithic software systems - hiring a pro won’t be a problem.
They’re easier to monitor and test: Everything is in one place.
They’re easier to deploy: Just upload the entire application to the server, and you’re done.
Cons of Monolith CMS:
They’re complicated and unwieldy: Like a ‘big ball of mud,’ nobody quite understands how the whole thing has been put together. When niggling issues arise, they’re hard to fix, and DIY workarounds only make matters worse over time.
They lack scalability: Different modules have conflicting resource requirements. You can’t just swap out one service for another as you shrink or grow, and adding new technologies could upset the equilibrium of the entire system - is it worth the risk?
They lack agility: They take a long time to change course. Experimentation is slow and risky. Reactivity to market conditions and security risks is limited.
- Microservices Architecture CMS
A microservice architecture splits your CMS out from the rest of your website. In an e-commerce microservices architecture example, your CMS would be one of these services (as would search, catalog, pricing, shipping, and cart.) These services are “loosely coupled” and collaborate to form a system. Each one is independent and has its codebase.
Pros of a Microservices Architecture CMS:
You can choose any CMS on the market: You can have a CMS built and managed by a specialized team focused exclusively on the app, not the infrastructure. You can shop around and find the one that’s ideal for your organization and industry. No compromises.
You can change your CMS at any time: If you’re unhappy with the performance of your CMS, need a new feature, or experience a sudden price hike, you can quickly switch to an alternative. You’re not tied down.
They’re more resilient: Unlike monoliths, which have a single point of failure, microservices architectures can better handle fault isolation. One service can go down without dragging your CMS down with it. Bugs can be quarantined before they have a chance to wreak havoc.
They’re scalable: Your CMS can be scaled up or down independently. It’s far more cost-effective than scaling up your entire architecture, and it’s future-proof.
Cons of a Microservices Architecture CMS:
They’re hard to test: Tests have to be carried out on each service, and the services that it depends upon, separately.
It’s hard to make changes across multiple services: Making changes to individual services, such as your CMS, is relatively easy, but making changes in bulk, across several services simultaneously, can be tricky.
- Headless CMS
As we’ve discussed, with a legacy CMS like WordPress, the back end and front end are coupled (stuck together). If you’re creating the same kind of content, for the same channel, over and over, then a coupled CMS will do the job just fine.
But that’s rarely the case in today’s omnichannel world. Chances are, you’ll be distributing your content through many different channels and devices - both on- and offline - thereby offering your customers a seamless, consistent experience across all touchpoints.
With a headless CMS, your frontend and backend layers are decoupled (separate). Your CMS does what it does best - content creation and storage - while you’re free to use any number of specialist third-party SaaS providers to display your content through whichever medium you choose.
Pros of a Headless CMS:
They’re agile: You can take advantage of new and disruptive content presentation options as they’re released.
They’re interchangeable: As the back end and front end (head) are connected via APIs, you can swap them out for an alternative if you need to.
They’re device- and industry-agnostic: You can push content to websites, mobile apps, smart speakers, smartwatches, VR goggles. Anything’s possible.
They’re omnichannel: You can create a seamless customer experience across all touchpoints.
They promote content reuse: Content is stored centrally and can be reused multiple times to create something new, saving time, reducing proofing costs, increasing consistency, and improving content quality.
Cons of a Headless CMS:
They’re technically demanding: Making content available to devices via an API requires the technical expertise of a front end developer.
They reduce marketer independence: Marketing has to rely more heavily on IT than if it were using WordPress.
They require a wide range of expertise: Each front end platform works differently and requires different skill sets.
- Decoupled CMS
What does a decoupled WCM architecture really mean? It means the best of both worlds. It combines the adaptability of a headless CMS with the simplicity of a traditional one. Like headless, the front end and back end are decoupled. But unlike headless, the decoupling is not absolute.
The front-end delivery layer (website templates, pre-configured layouts, WYSIWYG editor, etc.) is there, as is the ability for headless content delivery. Developers can push content to websites, smartwatches, and other innovative technologies, while marketers have the tools they’re familiar with. It’s a win-win.
Pros of a Decoupled CMS:
Marketers are empowered: Marketers can publish content quickly and easily, without IT assistance.
Headless flexibility: When you decouple back end and front end, you reap all the benefits of headless (see above.)
Cons of a Decoupled CMS:
- They’re technically demanding: Making content available to devices via an API requires the technical expertise of a front end developer.
- They can do many things, so making sure you have a project description before starting is key to a successful implementation.
By Randy Apuzzo
Randy has had a penchant for computer programming from an early age and started applying his skills to build business software in 2004. Randy's stack of skills range from programming, system architecture, business know-how, to typographic design; which lends to a truly customer-centric and business effective software design. He leads the Zesty.io team as CEO.