Getting Started
Before you launch your site, you’ll need to know some information beforehand such as your DNS Registrar, how to create A Records, and how to add CNAME records to ensure everything will be configured correctly for a smooth launch.
What You’ll Need to Know Beforehand
Who is my DNS Registrar?
A domain host is an internet service that manages your domain name, for example, yourdomain.com. It’s important to know who your domain host is as they’ll have the instructions to manage your DNS, which is how you launch a site. Your domain host is likely who you bought your domain through. Some popular domain hosts are:
and more. Since there are many places to purchase domains it's difficult to create all-inclusive instructions to setting up a DNS record. Below you'll find some common DNS registrars and their setup instructions. If you’re still not sure who your domain host is, check out this guide on Zesty.org to learn how you can find that information.
What is a DNS?
A DNS, or Domain Name Server, is a computer server that houses a database of public IP addresses and their associated hostnames in order to resolve those names to IP addresses as requested. Basically, it translates the IP of your website to yourdomain.com. When we launch our site, we’re going to tell our domain provider to pull from Zesty.io’s DNS information to serve the content you’ve stored on our servers.
What is a CNAME?
A CNAME stands for Canonical Name. CNAME records can be used to alias one name to another. For instance, you may have yourdomain.com and www.yourdomain.com, which are technically two different routes. To avoid maintaining two different records, you can create a CNAME record for www.yourdomain.com to point to yourdomain.com, so that way you don’t have to update both anytime you make changes to the DNS.
As a result, yourdomain.com points to the server IP address as it should, and www.yourdomain.com points to the same address via yourdomain.com. Should the IP address change, you only need to update it in one place: just edit the A record for yourdomain.com, and www.yourdomain.com automatically inherits the changes.
Tip: A CNAME must always point to another domain name, never directly to an IP address.
What is an A record?
Speaking of A Records, an A record is what you use to point a domain or subdomain to an IP address. To configure everything you’ll need to launch in Zesty.io, you’ll log into your DNS Registrar and configure your DNS with an A record and CNAME using the information provided in this guide from Zesty.io documentation.
If you need more information on DNS, CNAME, and A Records, check out this guide from dnsimple to learn more in detail.
How to Launch a Site
Launching a site is very exciting, but there are a lot of small details that can trip up even the most experienced teams. We’ve compiled a list of items to check off as you prepare to launch your site, as well as included downloadable PDFs for new site launches or launching after a CMS migration for you to use.
Prefer a PDF? Download the checklists:
Content Publishing
Before launching your site, you’ll want to review all of your content, designs, and media to make sure everything is organized and is the content you want to display (i.e. no leftover Lorem Ipsum!).
Ensure Content is Published: in Zesty.io, sets of data can be abstracted from the page itself. This means in order to ensure everything resolves correctly, all data items and pages need to be published. If you see the blue button below, that means the content is currently in a saved state and is ready to be published. You’ll want to ensure you press the blue button to make sure content is in a published state rather than a saved state.
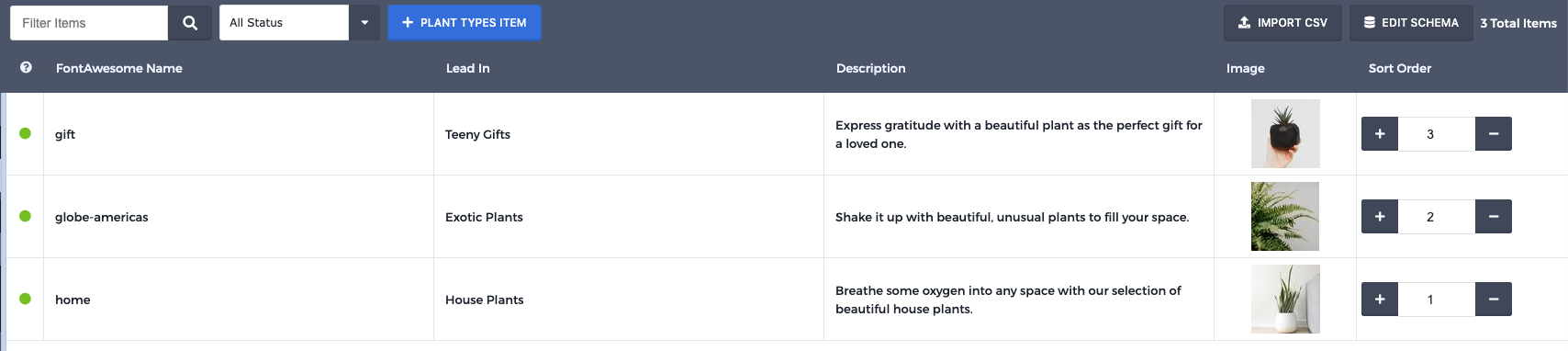
 You can also see if content is published in a table view for multi-page content models or headless content models. In the table view, the green dot or eye icon will indicate that the content item is in a published state. A grey dot or eye icon indicates that the content is still in a saved or draft state.
You can also see if content is published in a table view for multi-page content models or headless content models. In the table view, the green dot or eye icon will indicate that the content item is in a published state. A grey dot or eye icon indicates that the content is still in a saved or draft state.

If you’ve migrated your site from another content management system, ensure your team goes through the new site with particular attention to detail to ensure all content matches the previous website’s content. You can also review all of the content in Zesty.io’s stage environment (developer preview) by clicking Preview Links: Current Version on any page in the content manager to ensure the design matches the previous site.'
Tip: Seeing items or changes that you want to communicate to your team? We love using Bubbles to make annotations on sites- anyone with the Chrome extension can see your annotations and comments, making it very easy for teams to perform QA analysis on their site.
Check Out BubblesEnsure Media is Organized: Zesty.io’s Media tab allows you to upload content such as images, PDFs, SVGs, and more. Ensure all of your media is organized the way you like and, to prevent broken image paths in the future, ensure that you’re calling images from the media bucket in the CMS rather than hard-linking to images in the code. If you’ve migrated your site from a different CMS, double-check the code to make sure there are no image references to the old host as these may break during launch.
Upload Favicon: One of the smallest details (literally!) of a site is it’s Favicon, which is the tiny image that resolves in the tab when a user is on a page. In order to upload a Favicon to your Zesty.io site, navigate to the Code tab. In the drawer below the in-browser editing experience, select the Doctype/Favicon/Metatags and upload your Favicon directly.
404 Page is Designed and Published: Don’t forget your 404! The 404 page notifies users they have navigated to a page on your domain that doesn’t exist. Make sure that you’ve designed and published your 404 page - even though it seems like a small detail, it’s an incredibly frustrating user experience when users don’t know they’ve reached a 404 on your site.
Search Engine Optimization
For a new site, you need to ensure you tell Google that your new site exists in order for it to gain ranking. Some of the things to make sure you have done before submitting your site to Google Webmaster Tools are:
Ensure All Meta Information is Filled Out: Make sure that every page has a meta title and description that is keyword rich. When search engines evaluate your site, they first read your Meta information to learn what is going to be on the page. Meta information is also what’s displayed in search engines to let the user know what they can expect to read about when they visit your page. In Zesty.io under the Content tab, every page has an option to edit Meta information in the top tab under the breadcrumbs. These may be pre-filled for you as Zesty.io will fill your Page Meta Title with your first Text entry and your Description with the subsequent WYSIWYG or Text Area, but you can edit these at any time. Images that will be shown on Social Media sites will be the first image field on a page unless otherwise overridden with specific new Head tags on that page.

Double Check Navigation: Make sure that the navigation text is correct and functions properly on every page, both in mobile and on desktop. This is a small detail that, if overlooked, causes such a confusing and difficult user experience. This is an important thing to check regardless of if you’re building a new site or re-platforming to a new CMS.
Robots.txt: In Zesty.io, Robots.txt is automatically handled for you, but in other CMSes you may need to configure what environment you want crawled or not crawled. If you’re not using Zesty.io and have a developer environment, ensure that it’s not crawlable - otherwise, you may have a hard time ranking due to Google seeing your content as plagiarized.
Configure Canonical Tags: If you have a multisite setup or are borrowing content from other sites, ensure canonical tags are set up: otherwise, you may have a hard time ranking due to Google seeing your content as plagiarized.
301 and 302 Redirects: If you’re migrating a site, you may need to configure 301 and 302 redirects. These automatically redirect people who found an /old-path/ to a /new-path/ without friction. But, there is an important distinction between a 301 redirect and a 302 redirect: a 301 redirect means that the page has permanently moved to a new location, whereas a 302 redirect means that the move is only temporary. It’s important for you to choose the correct redirect as search engines need to know whether to keep the old page listed in their engine, or replace it with the one found at the new location. In Zesty.io, you can navigate to the Health tab to create 301 and 302 redirects that automatically resolve easily.
Fix all 404s: A 404 error is when the browser was able to communicate with a given server, but the server could not find what was requested. We cannot stress this enough- too many 404s (bad links) on your page is damaging to SEO rankings. You can use Zesty.io’s Spice Crawler tool under the Health tab to scan your site for bad links or 404s on any pages to resolve those before launch.
Code and Design
In Zesty.io, under the Code tab, you can click Publish All to publish all code files associated with a site (including content feeds or headless feeds). Ensuring all of the proper files are tested, functioning, and publish will help avoid debugging post-launch.
Ensure All HTML Pages are Published: Just like how content can be abstracted from a page into headless sets in Zesty.io, code can, too. If you’re using snippets of code across a site, those need to be published in order to render on the live site. Ensure all pages and snippets are published to make sure all pages resolve as expected in production.
Ensure All JSON, AJAX, and Other Custom Endpoints are Published: If you’re using headless functionality in Zesty.io, you’ll want to publish all of your headless endpoints. Whether you’re building JSON, AJAX, HTML endpoints, ICO endpoints, etc. they will all need to be published to be accessible on the live domain.
Ensure All Less, CSS, and SCSS is Published: Just like you’ll want to make sure all of your HTML is published, you’ll want to make sure all of your styling is published, too! Since Zesty.io compiles all of your styling and loads it in the head for you, you’ll also want to make sure the files are arranged in the way you’d like for them to compile.
Ensure All Javascript is Published: Same as with your styling, you’ll want to ensure all of your Javascript is published and ordered in the way you’d like for it to compile in the head of the site.
Test Fonts: Typography breathes life throughout your site! Make sure that the fonts you’ve chosen, whether they’re Google Fonts or part of Adobe Typekit or another source, are configured and tested so that when you publish your site, your fonts load throughout.
Forms
Testing out forms in a staged environment is critical to ensuring they will work in all of the ways you expect them to work in production. When testing forms, we have to consider what inputs are required, what happens when the data is passed through (is it accepted/rejected), return success or error messages, check against rules, ensure they’re not spam, ensure the data is sent to the proper database or triggers the proper web hook …and so on. Here’s a few of the things to check for forms to ensure they’re working on a live site:
Anti-Spam: If you opt for Captcha on your forms, ensure captcha is installed and working as expected. If you prefer another method, Honeypot is a great way to prevent spam submissions on your forms without introducing friction in the user flow.
Contact Fields Set Up: If you’re using Zesty.io, you’ll want to go to the Settings tab to ensure the proper contact fields are set up for your forms. For more information on forms on Zesty.io, check out our documentation on forms.
Test All Forms: This seems obvious, but there are quite a few things to test on all forms throughout a site before launch. You’ll want to test a variety of items when it comes to forms:
All fields tested (required and not required)
Fields ensured to follow rules
Form submits to where it needs to go (external database, email client, etc.)
Response produced after form submission (both successful and unsuccessful, providing feedback if possible)
Form Webhooks are tested and confirmed working
We recommend making a spreadsheet with all forms and the pages they live on, and adding columns like the following to ensure they’ve all been tested:
Page URL | Fields Tested | Rules Tested | Data Exports | Responses Produced | Webhooks Successful | |
Form 1 | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
Form 2 | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
Form 3 | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
Analytics
Every website needs to be collecting data in order to analyze the site and increase performance over time.
Set Up Google Analytics: One of the easiest ways to begin collecting data on your site is by integrating with Google Analytics. Zesty.io has a native integration with Google Analytics with a few ways to set up this integration. View the Google Analytics Integration Guide here.
Want to ensure your data collection into Google Analytics is GDPR compliant? Check out this guide we’ve written. https://zesty.org/services/web-engine/guides/setting-up-google-analytics-for-gdpr
Set Up Google Webmaster Tools: You can also take this opportunity to set up Google Webmaster Tools. Zesty.io automatically generates your sitemap.xml file for you. To submit the information to Google, follow their guide on setting up Google Webmaster Tools.
Set Up Google Tag Manager/Tealium/Other Tag Manager: If you need to use a tag manager for your site, ensure it’s installed and collecting appropriate data. If you need assistance with this, please use the Developer Slack and the community can help.
Final Launch Steps
You’re so close… it’s almost time to launch! The last few things to do to launch are:
Final Q/A Testing: I know, I know… you’re probably ready to launch and tired of testing. At this point, you want to comb through the site one last time before launch to make sure there’s no glaring errors or anything that will break when you launch. You can always add items or make changes post launch.
Check WWW and HTTPS Settings: In Zesty.io, you can force WWW or HTTPS. If you’re looking to do either (or both) of those things, you’ll want to navigate to the Settings pane, go to General Settings, and ensure both Force WWW and Force HTTPS settings are turned on if desired.
 Launch! Now that you’re ready to launch, follow the guide on our documentation that will help you set those A Records, CNAME Records in your DNS to publish and resolve your site from Zesty.io.
Launch! Now that you’re ready to launch, follow the guide on our documentation that will help you set those A Records, CNAME Records in your DNS to publish and resolve your site from Zesty.io.
Celebrate! You did it. Be sure to share your creation with us by tweeting @zestyio and we’d love to share it with the world.
Prefer a PDF? Download the checklists: