Dynamic vs. Static Websites: What's the Difference?
There are essentially two types of websites: static and dynamic. However this can be confusing because there can be static elements of a dynamic site, dynamic elements of a static site… you get the point.
As we continue into the age of Progressive Web Apps and website personalization, the lines become blurred between what’s static and dynamic.
What can be static or dynamic?
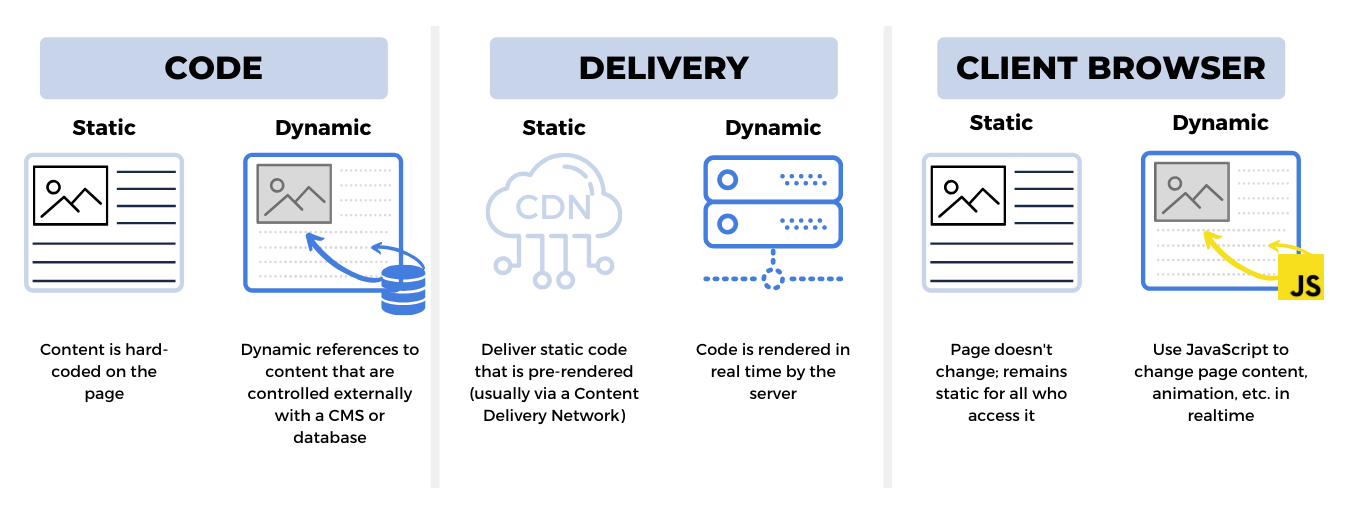
When discussing whether a site is static or dynamic, half of the battle is determining what aspect of the site you’re discussing. The code of the page, delivery of the page, and the client browser can all be considered either static or dynamic.

Code
The code of a webpage can be either static or dynamic. This is fairly straightforward: static content is content that is hard-coded on a page. Dynamic pages are structured by referencing a CMS or some external database.
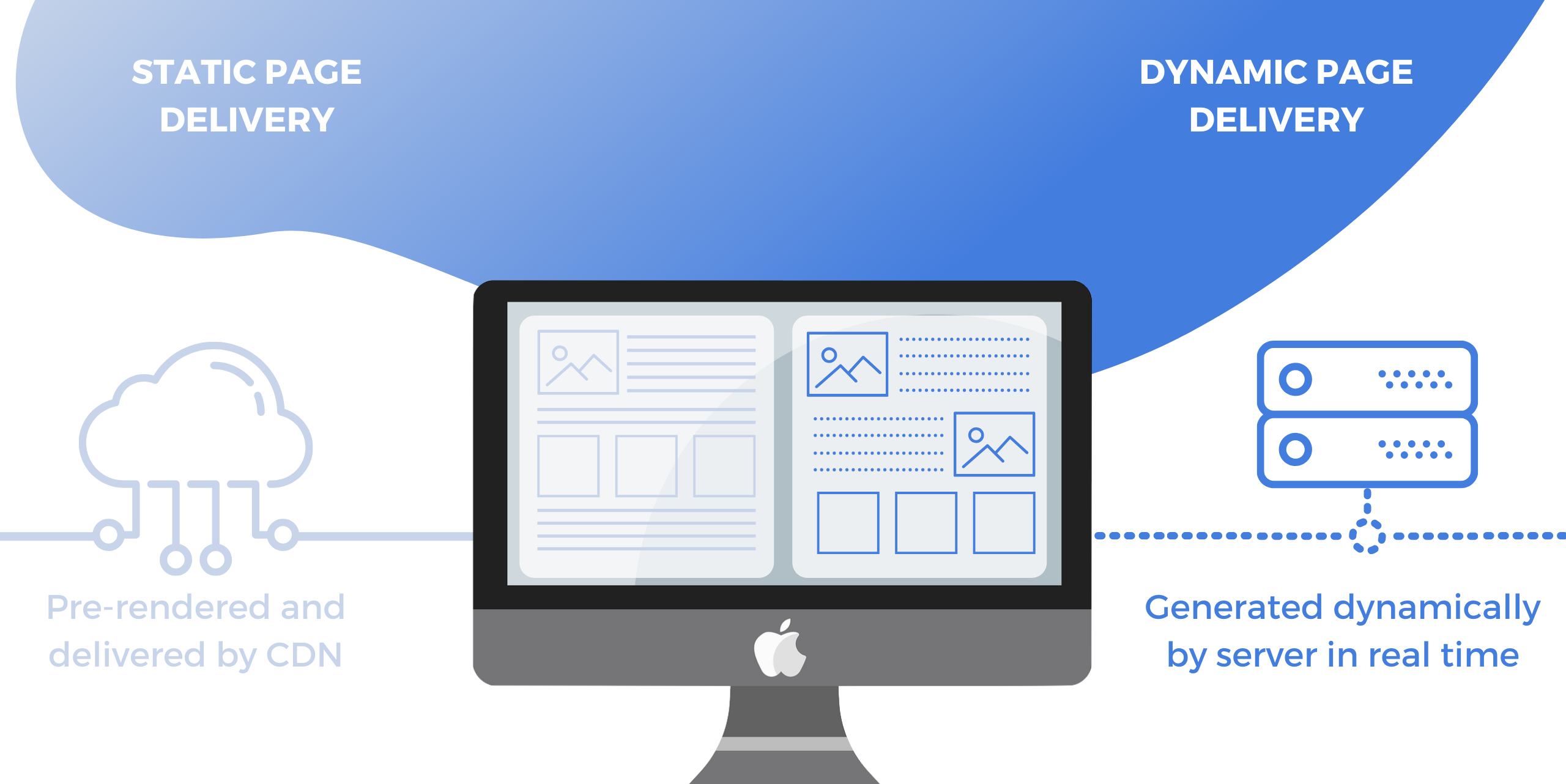
Delivery
The delivery of a webpage can also be either static or dynamic. Static delivery is pre-rendered pages that are typically cached and delivered via a content delivery network (CDN). Dynamic pages are generated in real-time at the time of the request by the server.
Client Browser
The browser can also affect whether a site is static or dynamic. Static sites remain the same for all who access them, regardless of browser. Dynamic pages can use client-side Javascript to make pages dynamic in real-time.
Main Differences Between Dynamic (Server Rendered) and Static (Pre-Rendered) Sites
As a rule of thumb, dynamic sites use server-side languages to process requests at the time it’s made and generate a page and its contents in real-time. Static pages are pre-rendered, cached, and delivered to the user.
When we think back to the beginnings of the internet, all web pages displayed the same content to every user. Over time, websites integrated with databases powered by languages like Python, PHP, ASP, Ruby, Java, and more. This enabled sites to be dynamic, and display relevant content to the user based on a setting or input.
Before proceeding, it’s important to understand that for our purposes in this article, dynamic and static refer to how a page is being delivered to the user. Sites can be dynamically generated, cached, and served statically. Static sites can have dynamic components. What we’re referring to throughout this article is generally how a site is rendered, either by the server at the time of the request (dynamic) or pre-rendered and delivered via CDN (static).

What’s a Dynamic Website?
Dynamic sites use server-side languages to process requests at the time it’s made and generate a page and its contents in real-time. This means that dynamic websites interact with the user accessing the site and render content depending on the user’s actions or settings. One example of a dynamic website is web apps. Take Twitter as an example: when you log in, it displays content just for you.
While dynamic sites are extremely powerful they are also more complex. Along with this complexity are many advantages and disadvantages inherent to a dynamic site build.
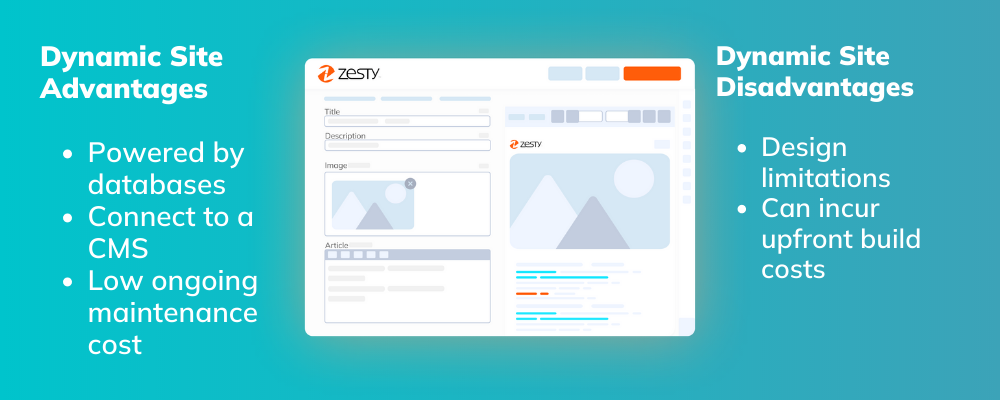
Dynamic Site Advantages
Powered by Databases
By connecting a dynamic site to a database, you’re able to easily request information in an organized and structured way to create and display content depending on how the user wants to view it.
Connect to a CMS
This ability to connect to a database means that you can also connect to a CMS. Content stored in the CMS can be a variety of things, from the text to the images that are displayed, page layouts, site settings, and more. This allows for extreme flexibility when building sites, and also allows for multiple users to be able to manipulate content as needed.
Low Ongoing Maintenance Cost
Since you can connect a dynamic site to a CMS there are little or no ongoing costs unless there is a change in the basic design or an extra capability is added to the site.
Dynamic Site Disadvantages
Design Limitations
When generating content on a page from a database, you’re typically pulling in content and telling it to display a certain way, no matter what the content is. This can make design tricky, as you’ll likely opt for a one-size-fits-all approach. Depending on the CMS, it can be difficult to build multiple designs to display different types of content in different types of ways.
With dynamic sites, you are forced into using templates for your page, or you are committing to building custom templates for every page. This is easier in some CMSes such as Zesty.io but harder to do in others such as Wordpress or Drupal.
Can Incur Upfront Build Costs
Building a dynamic site can incur much more work upfront as you’re connecting the site to a database, building the foundation for the site to generate content, etc. Additional functionality may cost more as you add features to your dynamic site throughout its life. While maintenance costs are low for a dynamic site, they can incur much higher initial build costs than a static site.
What’s a Static Website?
Static websites are pre-rendered, typically cached, and served by a CDN. The site is pre-generated by individual files that are delivered to all users in the same manner. There are advantages and disadvantages to choosing to build a static site.
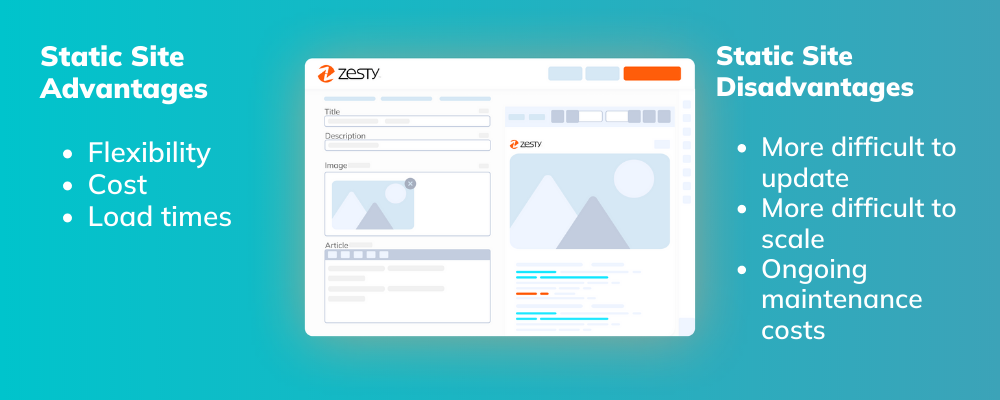
Static Site Advantages
Flexibility
The main advantage of a static site is the flexibility it offers. Every page can be different; designs can change, layouts can differ, and the designer doesn’t have to make one design fit the mold for multiple types of content to display on a page.
Cost
Cost can be lower upfront to build a static site than to build a dynamic site. Since pages don’t have to be connected to a database to generate content and render the view, they can be less expensive than a dynamic site to build. However, hooking up a headless CMS to a static site generator and then a delivery network can make a static site expensive to build.
Load Times
Since static sites are pre-rendered, the load times are very fast. Without complex scripting, a database, parsing content through templating languages, etc. these sites typically load in a snap.
Static Site Disadvantages
More Difficult to Update
Static sites can be challenging to change once they’re built- even making small content tweaks can be challenging. Unless you are familiar with HTML, CSS, and the code of the site, you may have to ask your developer who originally built the site to make changes to the site for you.
More Difficult to Scale
Adding to a static site over time can also be more difficult than with a dynamic site. For instance, creating product pages means that you have to construct a new page every time you want to add a new product page, which can take time and incur ongoing maintenance costs.
Ongoing Maintenance Costs
As mentioned above, adding to your site or making changes to it will incur costs. This means that, over time, maintaining a static site can incur ongoing maintenance costs that you may otherwise avoid with a dynamic site.
When do I need a dynamic or static website?
There are lots of situations and types of sites that you may be looking to build that make it confusing to know if you need a static or dynamic build. Typically the answer is, if you’re looking to connect the site to a database to generate content in real-time, it’s dynamic. Here are a few examples of builds and whether they’re static or dynamic:
Situation | Description | Static or Dynamic? |
Personalization | You’re looking to provide content to specific people or segments of your target audience. | Dynamic |
Login Functionality | You’re looking to have users login to the website to access gated content. | Dynamic |
Scalability | You’re expecting the site to grow to multiple pages, page types, etc. | Dynamic |
CMS Functionality | You need multiple people to be able to manipulate content without touching the code of a site. | Dynamic |
Web Application | You need to build an application such as a PWA. | Dynamic |
Multiple Languages | You need to accommodate multiple languages on the site. | Static or Dynamic - depends on the approach to the build. |
Brochure Site | You’re looking to build a simple site that will not change much. | Static |
Blog | You’re looking to build a simple blog. | Static |
Landing Page | You’re looking to build a landing page with information and an opt-in. | Static |
Dynamic and Static Websites: Pros and Cons
Static Website Pros
Fast: Because a static site is not generating content in real-time from a database, they typically load very fast.
Cheap: it’s usually cheaper to host a static site than a dynamic site.
Easy to build: static sites are significantly simpler for a developer to set up than a dynamic site.
Security: dynamic websites are often at higher risk of attack due to the fact that they interact with the user.
Scalability: traffic surges on a dynamic site may crash it.
Availability: Because static sites are significantly less complex than dynamic sites, there are fewer things that can break.
SEO: because static sites are typically faster and the content is easily crawlable, their ranking on search engines can be higher than dynamic sites.
Fast recovery: in the event of a crash or break, all you have to do to restore your site is redeploy.
Static Website Cons
No CMS: updates to a static site typically involve a developer to make changes. However, this is changing with the emergence of headless CMS that are being used in conjunction with static site generators.
No Real-Time Content: because static sites are not connected to a database, they cannot display notifications, recommendations, or other updates to the users.
No User Interactivity: a static site by definition cannot interact with users. It can collect information from a user and send it to a database, but it cannot allow a user to log in for instance because it doesn’t request user information from a database.
Dynamic Website Pros
Personalized content: users can interact with the site to generate content that’s applicable to them.
CMS Functionality: easy for technical and non-technical users to update content or design of a site with a CMS.
More powerful: with features like the ability to have users log in, accept payments for commerce, and more, the possibilities are endless with a dynamic site.
Dynamic Website Cons
Complexity: it requires more developer skills to create a dynamic site that connects and generates webpages from content stored in a database than one that is pre-rendered and statically delivered.
Speed: because content is being called from a database, dynamic sites that are not optimized can be sluggish or slow to load.
Security: because dynamic sites interact with users, they are more often a target of malicious actors than static sites.
5 CMSes to Build Dynamic Sites

Zesty.io
Zesty.io is a SaaS, headless content management system that also has WebEngine, which allows users to render dynamic web pages that are globally cached. Because Zesty.io includes WebEngine out of the box as well as hosting, it’s one of the best end-to-end solutions for building and deploying dynamic websites of any size with static delivery- it’s the best of both worlds.

Drupal
Drupal is an open-source CMS that can be used to power dynamic websites. Because Drupal is just the CMS in a web stack, it will require additional hosting and caching to ensure a dynamic site is optimized for speed and performance.

Kentico
Kentico is a CMS built with ASP.NET that can be used to power dynamic sites, intranets, portals, commerce, and more. Its feature set includes widgets, web parts, layouts, and multilingual support, among others.

Sitecore
Sitecore is an enterprise-grade customer experience management platform that includes a CMS as part of its Digital Experience Management offering. Also built in .NET, this software can be either hosted in a cloud or on-premises depending on your needs.
![]()
Contentstack
Contentstack is a headless content management system. Because it’s solely headless, it can be used to generate dynamic websites; it will require more infrastructure to host and generate those pages, as a headless CMS simply exposes content to be accessible via APIs.
5 Static Site Generators
Static site generators are a hybrid approach to web development. These allow you to build your website locally as you normally would, but compile the site for you into static files for deployment. They’re becoming more popular as developers build static sites and have options to accommodate most programming languages.
Jekyll
 Jekyll allows you to turn your plain text into static websites and blogs quickly and easily. It reads Markdown, Liquid, HTML, and CSS transforms those into production-ready static sites. Jekyll sites can be connected to cloud-based CMS software such as CloudCannon, Forestry, Netlify or Siteleaf, enabling content editors to modify site content without having to know how to code.
Jekyll allows you to turn your plain text into static websites and blogs quickly and easily. It reads Markdown, Liquid, HTML, and CSS transforms those into production-ready static sites. Jekyll sites can be connected to cloud-based CMS software such as CloudCannon, Forestry, Netlify or Siteleaf, enabling content editors to modify site content without having to know how to code.
Gatsby
 Gatsby is a React-based, GraphQL-powered static site generator. It compiles content from your choice of CMS, Markdown, and other data to generate a static site ready to be deployed with hosts such as Netlify, GitHub Pages, AWS Amplify, and others.
Gatsby is a React-based, GraphQL-powered static site generator. It compiles content from your choice of CMS, Markdown, and other data to generate a static site ready to be deployed with hosts such as Netlify, GitHub Pages, AWS Amplify, and others.
Hugo
 Hugo is one of the world’s most popular open-source static site generators. It’s extremely fast as it’s written in Golang. Because of that, it’s one of the world’s fastest frameworks for building websites. Hugo also allows you to output your content in multiple formats, including JSON or AMP, and makes it easy to create your own.
Hugo is one of the world’s most popular open-source static site generators. It’s extremely fast as it’s written in Golang. Because of that, it’s one of the world’s fastest frameworks for building websites. Hugo also allows you to output your content in multiple formats, including JSON or AMP, and makes it easy to create your own.
Nuxt
 Nuxt is actually a very flexible Vue.js framework. This tool is typically used for creating server-rendered Vue applications; however, Nuxt can also be used to build static HTML pages for all routes through a Vue project.
Nuxt is actually a very flexible Vue.js framework. This tool is typically used for creating server-rendered Vue applications; however, Nuxt can also be used to build static HTML pages for all routes through a Vue project.
Middleman

Can You Dynamically Build but Statically Deliver a Website?
Zesty.io is a SaaS, headless content management system that also has WebEngine, which allows users to render dynamic web pages that are globally cached. Because Zesty.io includes WebEngine out of the box as well as hosting, it’s one of the best end-to-end solutions for building and deploying dynamic websites of any size with static delivery- it’s the best of both worlds.