Have you heard of headless CMS and know that's the direction your organization is going, but have no way to start? This article will review how to leverage headless capabilities while still using your current CMS, minimizing risk and proving strategy before scale.
In this article, we'll cover:
There's a lot of reasons that you may have looked up this article; with significant growth over the last 5 years, the headless CMS (and, in general, the CMS industry) is booming. So, what brings us to this today? Maybe:
- You've heard of "headless," but it doesn’t fully make sense what it is or how you can leverage it successfully.
- You've heard of the term "API First," but that sounds intimidating and dev heavy, and you may not think you have engineering resources to support that.
- You're just ahead of the curve, and kudos to you! Headless is ever- evolving, and we’re happy to have you here to check it out.
Turns out, 58% of marketers have heard of Headless. They may not be using it quite yet - but they have heard of the term and are aware of it. On top of that, 82% of users believe digital experiences are directly linked to increased revenue, so logically by improving the digital experiences we're bringing to customers, the better our bottom line.
But here's the rub:
76% of teams say they don’t have the tools they need to deliver consistent content across channels (something 75% of customers expect). Oof. How are we supposed to build better digital experiences if we don't have the right tools?
That's where this guide comes in. Learn how to leverage small bits and pieces of headless CMS alongside your current CMS: helping you identify the right tools while minimizing risk (and cost!) and putting in a proven strategy to scale to further implement headless CMS once you're confident in using it.
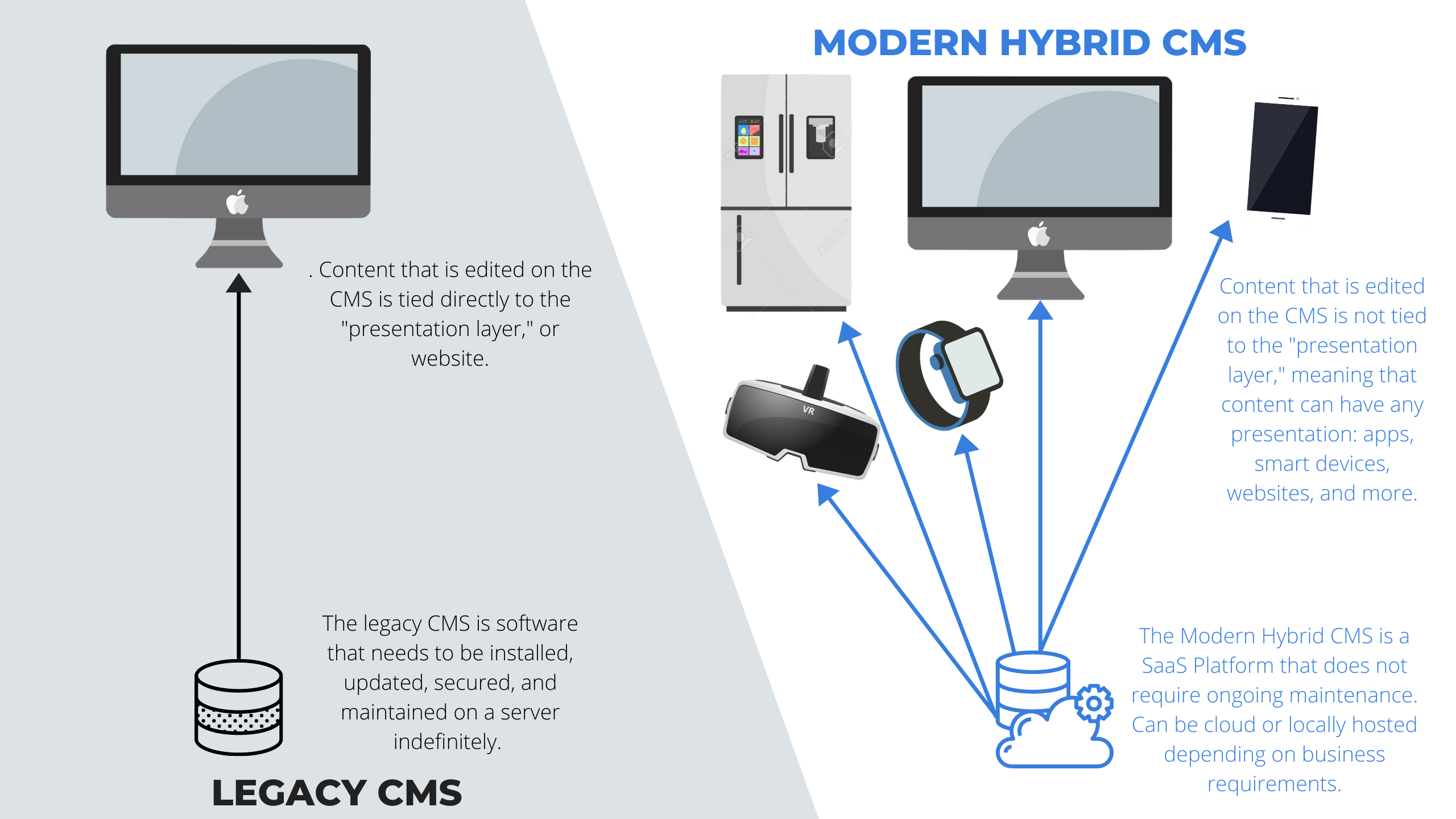
What is a headless CMS?
Essentially, a headless CMS is a different way of sending content to it's final destination (or "presentation). Instead of building pages directly, which ties content to a page, the two are severed (hence "headless!), and content exists independently of a webpage. Because of that, content can be sent anywhere - websites, apps, ecommerce sites, smart devices, and more.

You can learn more about headless CMS here.
Advantages of Headless CMS
Omnichannel experiences
Build experiences across channels or specifically for any channel. A headless CMS lets you build content for apps, websites, smart devices, and more - all from one platform.
Page speed
If developed correctly, page speeds can be much faster than legacy CMS. For example, Zesty's out of the box page load time is under 1 second.
Development speed
Developers LOVE flexible APIs. It gives them freedom to develop in their preferred workflow - helping to increase velocity of getting new content and pages out of the door faster.
Lower total cost
If you're using several CMSes to manage different content, you'll see significant cost savings once the CMS is consolidated to one platform. Additionally, we often see lower total cost because the time spent in the CMS is much lower compared to traditional workflows.
Custom workflows
Build custom build pipelines, content authoring, compliance review, and publishing workflows in a headless CMS.
Futureproof and API first
Because content is API first, it can be accessed in a variety of ways - meaning as you launch new channels or campaigns, you won't need to shop for another CMS to support you. Headless is virtually future-proof.
Elastic scalability
Traditional CMS is often tied to server power, whereas headless CMS implementations are often designed for elastic scalability. Black Friday traffic? Handled. Product launch? No problem.
Ideal architecture
Headless CMS offers one of the most ideal architectures for site and content design. It's structured which gives developers predictability, but offers flexibility in terms of presentation.
Flexible and customizable
The CMS itself should be customizable - it should integrate with your marketing technology stack, not demand more software around it. It should suit your needs out of the box.
How can Headless and Traditional CMS Work Together?
While we are a huge advocate of consolidating costs and minimizing the number of platforms you have to manage and use on a daily basis, we are also proponents for trying before implementing on a large scale. Luckily, headless and traditional CMSes play well together and are one of the few digital platforms you can experiment with before launching on an organization-wide scale.
API First FTW: Headless CMS can integrate both forward and backward, integrating with even legacy or custom CMS systems.
Inexpensive to try: Most headless CMS offer a small project trial version of the platform to use before investing in a full rollout.
How to Frame this Experiment
Before you start looking at headless CMSes to try on your next project, it's important to get in the right frame of mind. Here are some tips for framing this:
- Start small. Headless can be an undertaking - try allocating the right team to implement.
- Continue learning. If headless CMS sounds cool, wait until you hear about hybrid CMS. Best of both worlds.
- It's OK to abandon ship. Headless is not right for everyone - it’s better to learn that on a small project.
- Understand team investment. Trying before you buy helps you understand the team you’ll need to implement and maintain these projects.
Getting Started: How to Integrate Headless with your Current CMS
This is how we would start if we were at ground zero, too. (Got questions? Feel free to ask here or email us. We’re happy to help.)
First, we need to identify an opportunity. Got a product launch? GTM initiative? New campaign? Any of those will do. Identify a small enough opportunity that can easily be maneuvered or rolled back to its previous state so that if you decide not to go with Headless CMS, you're not stuck.
Then, we need to assemble a team. You’ll need engineers, marketing personnel, a project manager, and copywriter (at least). Make sure you gather your team and you’re all on the same page with your opportunity.
Finally, our favorite part! Selecting a CMS. Most headless CMS offer an introductory level tier at an agreeable price, so you can try before you really buy. Our suggestion: find the right platform that offers support while you’re getting started. Sine this project will dictate if and how you move forward with headless, having support is key to make sure you're on the right track and following best practices.
The Technical Stuff: Choosing a Path
There are two main ways to taste-test headless: run it independent of your current CMS with an independent experiment, or integrate with your current CMS to power a specific initiative.
- Independent of the Current CMS
You can use headless CMS and taste test based on a project, initiative, or campaign. Like any project, there’s risk involved, but it’s significantly mitigated by trying headless with one project rather than implementing organization-wide.
The good news is, this should succeed. Headless is extremely fast for development and there are so many ways to implement it that you should have resources on-hand to support this already.
Make sure your PM is on point. For this to work, it needs to be a well oiled machine. You’ll need developers and content writers communicating with each other on what’s done and what’s coming down the pike, and communicating on when changes are made and need to be pushed live.
For more help, check out some of our YouTube tutorials on how to use NextJS and React with a headless CMS.
- Integrated with the Current CMS
Integrate your current build by consuming JSON feeds generated from a headless CMS. This depends on the CMS but should work. Since headless is API first, it should integrate. Make sure when you select a CMS that you also have support for this first project to ensure success.
Integrating with your current CMS also mitigates risk. Since all of the data and content will still exist outside of the headless CMS, you can revert back at any time.
Determine what Javascript framework you'll be using. Grab your developer - it’s time to ask what their favorite javascript framework is. They’ll lead the direction on how to integrate this.
And, don't forget to take small steps. Don’t start with tons of content, like the blog- we recommend starting by making changes to a few pages on the site first.
Suite to Headless Success: How an Enterprise Migrated after Trying Headless CMS

Extra, extra, read all about it: Publicly Traded Company in Services Industry Successfully Migrates 15+ Properties from Oracle Suite to Composable DXP!
With over 45 years of expertise as one of the U.S.’ largest providers of home service plans, the company aims at making homeownership simple for everyone. In 2020, the company responded to more than four million customer service requests and served more than two million customers across the U.S. through a network of more than 15,000 pre-qualified contractor firms that employ over 45,000 technicians.
The company was reaching the end of life of Oracle, their previous CMS, and needed another enterprise-grade solution capable of managing the parent site and the subsidiaries and partner sites under one single umbrella. The company initially went with another headless CMS vendor, but after finding that their selected platform had SEO issues that pushed them back to the drawing board. They needed a new platform, and they needed it ASAP.
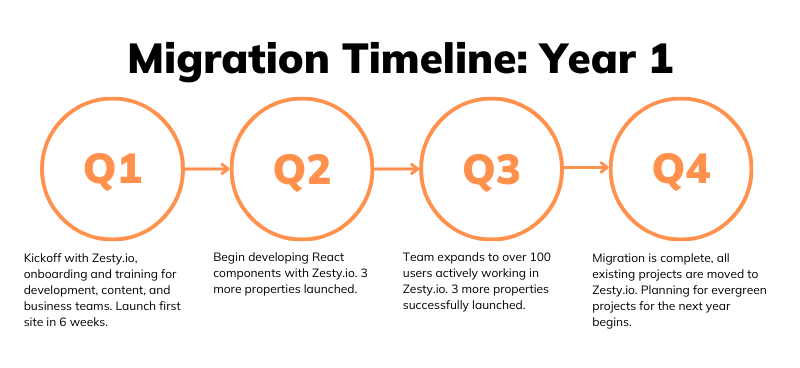
They started with a small evergreen project on Zesty and after evaluating other headless CMS, decided to migrate all properties over. Managing all of the websites and content for seven brands sounds like a lot to take on - but this company was able to organize and migrate everything from Oracle, start to finish, within just one year.

Here are some of the highlights - to read the full case study, check it out here.
Need more help? Want assistance building an RFP for your project? We're here for you! Request a demo or chat with a representative on the site today.