The world wide web — and the way we interact with it — is always in flux.
Ten years ago, leading brands were focused on creating a compelling website and app design. They wanted to seek out customers and clients through web browsers, smartphones, and tablets almost exclusively. Today, these three channels are just a part of a rapidly growing spectrum of popular devices.
With new devices hitting the market all the time, brands have adopted headless content management systems to free their content from a restrictive content delivery architecture that is commonly found in a traditional CMS. With a headless CMS, brands can deliver their content to any device or channel — but is a headless CMS really the only available option?
Fortunately, the answer is no. The alternative option available to brands to deliver content to any device is a decoupled CMS - but what is one of them?
In this article, we’re taking an in-depth look at the definitions, the differences, the pros, and the cons of a headless CMS and a decoupled CMS. Oh, and don’t fret if these terminologies are alien to you; we’ll explain everything.
The Headless CMS Vs Decoupled CMS Debate
The headless CMS market is now populated with a wide range of products due to the demand from consumers (and consequently, from brands) for more content delivery channels.
But another type of CMS has also emerged; decoupled content management systems.
The difference? A headless CMS removes the front-end delivery layer from the picture completely, leaving nothing more than the backend, which acts as a content repository. A decoupled CMS on the other hand, retains the front-end delivery layer (think website templates, pre-configured layouts, and even a WYSIWYG editor), while allowing for headless content delivery at the same time.
The question is, which is best; a headless CMS, or a decoupled CMS?
First, Let’s Understand Legacy CMS
Let’s take a step back to understand the roots of both headless and decouples content management systems.
Traditional CMS platforms have been around since the late 1990s, and they’re relatively simple beasts. Popular examples of a traditional CMS include WordPress and Drupal
A traditional CMS allows content creators to produce, publish, and manage content in the backend, while providing a content delivery layer on the frontend, which is almost always in the form of web page templates.
So, the architecture has two essential components; a frontend and a backend. The frontend consists of a presentation layer that distributes the content to a web-based page or application, and the backend is where all of the content lives.
At the frontend, the CMS delivers the content to users accessing the web through a web browser, which they may then access via laptops, tablets, or phones. The architecture of a traditional CMS is such that the front and back end are inseparable — they are tightly coupled.
Before the explosion of devices (such as smartwatches, virtual reality headsets, and smart speakers), a traditional CMS was all you needed to thrive online - it is reason why WordPress currently powers 30 percent of the internet. You could build and manage websites, and that was great. But a traditional CMS wasn’t built to send content just anywhere, it was only built to send content to web pages, and maybe to native mobile apps.
But digital experiences have has come a long way, and consumer expectations have shifted (and you can bet on them continuing to shift). As such, content management systems have also developed in order to ensure that both content producers and marketers are able to keep up with the changes in technology. Enter the headless CMS.
What is a Headless CMS, and What is Headless Architecture?
Today brands need a “headless” system that allows them to use multiple “heads” — or frontend delivery systems which serve the end user — depending on the channel or device.
The head in a traditional CMS architecture represents the front-end, and body represents the backend. In headless CMS, the frontend is removed, leaving only the backend. In this instance, the backend acts as a content repository, as previously mentioned. So, while the content can be created, stored, and delivered using a headless CMS, the presentation of that content needs to be done separately. This allows for the content to be pushed anywhere because the backend is not being dictated to by a tightly coupled frontend presentation layer.
The result is that developers can create their own custom frontend template that can be used to present content on any device.
Sounds perfect, right? Well, not exactly.
While a headless architecture provides you with modeling and editorial tools to create and edit content in the backend, making the content available to device via an API requires the technical expertise of a frontend developer. Frontend developers need to take responsibility for delivering and presenting the content using whichever language, framework, and tools needed. When comparing headless CMS with traditional CMS, this is quite an extraordinary evolution, as it excludes non-technical marketers and business users from the equation.
With a traditional CMS, a marketer could log in, edit a page using a drag-and-drop interface and a WYSIWYG editor, preview the content, and then hit the publish button. In a headless architecture, those luxuries are no more. It’s all code, and no fun.
This increases marketer dependence on IT to unprecedented levels, leading to slower time-to-market and more in-house strife.
Reverting back to a traditional CMS is no use in today’s market, so what’s the solution? Enter, the decoupled CMS.
What is a Decoupled CMS, And Why Does Decoupled CMS Matter?
The architecture of a decoupled CMS combines the flexibility and adaptability of headless CMS and the user-friendliness of traditional a CMS.
A decoupled CMS gives content creators ready-made templates and easy-to-use tools for creating and publishing content. A marketer can still launch a quick website, landing page or eCommerce store without any technical assistance. However, unlike traditional CMS where the front and backend were tightly coupled, both components communicate with each other through API calls.
So, it’s like a traditional CMS, but separated out (hence the name decoupled), allowing for a content repository to deliver content headlessly, and provide marketers with their beloved publishing tools. In other words, everybody wins.
A decoupled CMS caters to developers who want to push content to websites, smartwatches, and whatever other innovative technology comes out, whilst also catering for marketers by giving them the essential tools that they’ve grown used to using. Plus, let’s not forget that marketers also want to be active on new channels and devices — they just don’t want to be locked out of the process.
This essentially means that a decoupled CMS combines the benefits of both the headless CMS and traditional CMS. A decoupled CMS does everything a headless CMS does but so much more. You could say that a decoupled CMS is a headless CMS, just with the option of a “head” for traditional content authoring purposes. It’s for this reason, that you’ll often find the terms headless CMS and decoupled CMS being used synonymously — despite there being a clear difference.
When to Go Headless
There are a whole host of benefits that a brand can obtain by leveraging a headless CMS.
First and foremost, you can take advantage of an unlimited amount of content presentation options. You can deliver content to websites, progressive web apps, mobile apps, smart speakers, smartwatches, virtual reality goggles, and the list goes on.
Furthermore, because a headless CMS can pull and distribute content through APIs, you can also connect with any MarTech, CRM, or project management platform to help keep your data flowing wherever it needs to go.
But it’s not just a game of mindlessly expanding your channels. Marketers can use this flexibility to build a seamless, connected, omnichannel experience.
Using a headless CMS as a content repository for all your channels, you can write content once, and then repurpose it across devices and touchpoints. So, you can take the content you wrote for that micro-site, and send it to a screen at your next live event. This level of unified content management and repurposing helps to maintain one brand voice, and also helps when it comes to managing multiple channels.
On the other hand, it’s also important to note that a headless or decoupled CMS won’t be the best option if you’re a small company with a relatively small web presence. If, for instance, you’re only planning to launch a number of static web pages, then a headless CMS is probably not the best fit.
Headless CMS Pros
The biggest advantage of a headless CMS is that it gives you the ability to push content to various devices and platforms. If a new disruptive technology emerges, developers can easily create a new distribution channel. Plus, since the content is stored centrally, the content can be reused in a multitude of different formats without the need for content duplication.
In addition, going headless gives your business more flexibility. Unlike traditional CMS solutions, which can be very rigid and unadaptable, headless architecture keeps your business open to a wide range of opportunities. You can jump on the latest technology trends without looking for or rebuilding a new CMS.
Your developers can focus their energy on building new application features and take user experience to a whole new level, ensuring that you meet consumer demands all while placing yourself as an industry leader.
Headless improves performance and makes maintenance easier and more efficient. A separation between the back and frontend means that your developers can maintain, improve and fix any problems in the backend of your CMS platform, all without users experiencing any performance issues and without any downtime for your site.
Going headless is also a great security measure. With your publishing platform inaccessible from the CMS database, the threat of distributed denial-of-service attacks (DDOS) on your site is drastically decreased.
Headless CMS Cons
Going headless is not all sunshine and rainbows. Headless architecture has its limitations and can pose a number of challenges. If you’re weighing out your options you need to be clear on the disadvantages of going headless.
Running a headless CMS is complicated and challenging. Working with numerous frontend systems is not as easy as it sounds. Each system works differently and requires unique levels of expertise. Your team has to simultaneously work with different codebases for every single frontend framework that delivers. This means that you’ll need a highly-skilled and multifaceted team of developers and technicians.
Formatting might be another challenge that headless CMS poses. Traditional content management systems did a good job in allowing content creators to preview and edit content. The separation of content and content delivery that exists in a headless CMS doesn’t allow for this. Where traditional CMS gave content creators and marketers independence, going headless leaves content creators and marketers to heavily rely on their colleagues in IT.
Why Zesty.io is a Leader in Headless CMS
The CMS market is experiencing a spike in the amount of products that are are claiming to be headless. According to a number of Gartner Peer Insights reviews, Zesty.io isn’t just another headless CMS — it’s a leader in the space.
One marketing specialist working for a company with an annual revenue between $50M and $250M, remarked that Zesty.io is, “user-friendly and runs at top speed. On a daily basis, we have multiple users on at the same time and it doesn't fail to keep up with our simultaneous additions and updates to our multiple web properties.”
Another marketer, working for a company with over $30 billion in annual revenue, made the following comments:
“With the help of Zesty.io, we don’t have deals with the wearisome and permanent flow of security update packages and plugins for updates which are the routine practice with other content management services. Their design templates are one more reason why this program is appreciated in our company. On the top of that, we reckon that their customer service is incredible.”
Zesty.io’s star rating is just shy of five out of five stars, mainly due to its feature set, but also because it’s designed to be used by developers as well as marketers — all while providing a headless content management environment.
Here’s a summary of how Zesty.io benefits both developers and marketers.
Zesty.io For Developers
- Launch Faster: Zesty.io automates publishing, staging, SEO, Metatags, Opengraph Tags, sitemaps, RSS feeds, CSS/JS minification, and CDN caching. We get out of your way, so you can focus on building epic digital experiences.
- Enterprise-grade Security: As an OWASP certified CMS, Zesty.io regularly excel pen-tests and deflects tens of millions of malicious requests per month. And, because we're SaaS, there are no security patches for you to manage.
- Accountability Tracking: Zesty.io tracks user actions in an immutable log of all creations, changes, and deletions of all content and content types, so you can account for every line of code.
- Lower Costs: As a SaaS (Software-as-a-Service), you don’t need to worry about ongoing maintenance, patches, or migrations. Instead, we handle all the rough stuff, so you can redirect your expenditures and resources toward initiatives that drive your business forward.
- Headless Content Management: Headless access to content is readily available out of the box with a full read/write Rest API, a Read API, and custom endpoints. Data is easily shapeable to match your designed output with custom endpoints. Documentation and open-source connectors are available for popular frameworks.
- All the Content APIs You Need: Distribute content and architect content models that instantly ship headless JSON APIs while being very intuitive to edit for your content editors. Plus, you can connect with any IoT device, from Alexa to Roku to Apple TV.
- Custom Endpoints: Don’t want to work with an API directly? No problem. You can customize your own endpoints that have hydrated data to match your output needs.
Zesty.io for Marketers
- Omnichannel Marketing: Use Zesty.io’s headless architecture to build experiences on web browsers, mobile apps, smartwatches, smart speakers, and more.
- Multi-site Content Management: Marketers and content creators can use WYSIWYG editors and user friendly interfaces to create, edit, manage, publish, and iterate content across multiple websites or applications all from one platform and all without the IT team.
- Templates Galore: Unlike most content management systems, Zesty.io doesn’t lock you into any templates. As a decoupled CMS, Zesty.io lets users freely build their own front-end delivery layers. But, if you do need some inspiration, ro want to launch quickly, Zesty.io includes enterprise-grade templates that you can modify and enhance with branded assets, content, code, media, and even entire pages or websites to launch new initiatives without IT involvement.
- Automated SEO: Automate content tagging with automatic metadata generation, canonical tags, and multisite SEO management built in. Plus, Zesty.io sites are automatically cached and served globally, so your customers will experience super fast load times.
- Integrate With any MarTech: From Marketo to Optimzely to Google Analytics, Zesty.io plays nice with any MarTech tool on the market.
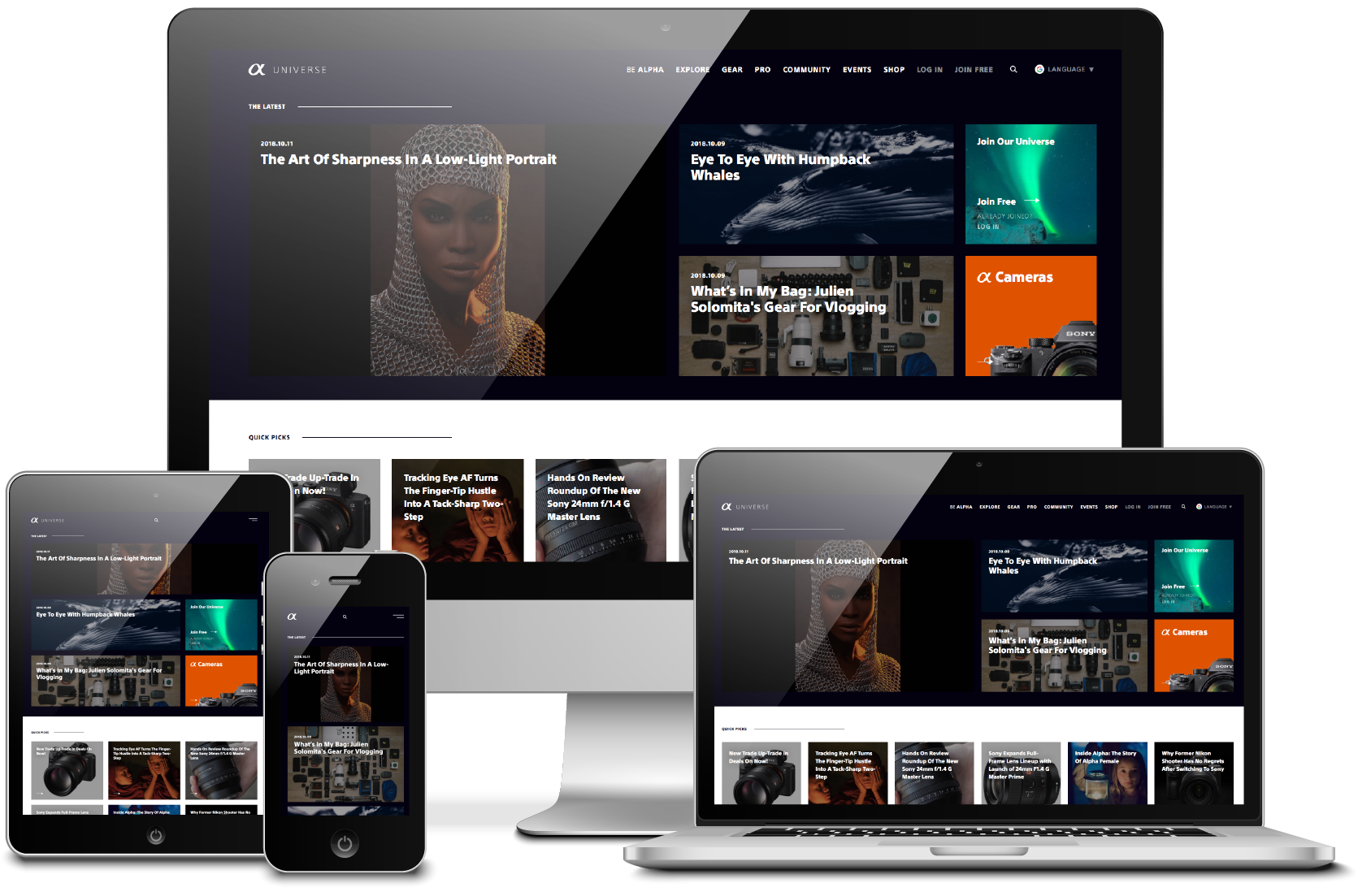
A Headless CMS Case Study: Sony

When Sony’s Alpha Universe was develop, they wanted to create a website in four months. Many would say that building a site with relational content and a lot customization in four months is mighty feat. It certainly can’t be achieved with a legacy CMS.
Sony opted to go with Zesty.io’s decoupled CMS platform due to its clean security track record and 99.99 percent uptime. Using Zesty.io, Sony were able to develop and launch their Alpha Universe website in half the amount of time.
“We originally allocated 4 months to deploy Sony’s ‘Alpha Universe’ website, designed to drive engagement with both existing and prospective customers of Alpha camera lineup” said Matthew Parnell, MARCOM Manager of Sony Electronics. “By using Zesty.io as our CMS, we were able to soft launch in 6 weeks and fully launch within 2 months.”
Thanks to Zesty.io, Sony saw a QoQ growth average of 164 percent, and thanks to Zesty.io’s headless functionality and Google Cloud-powered infrastructure, the Sony team are able to scale to new regions and deliver content to any device in the process:
‘The Zesty.io platform has quickly developed into a global benchmark for Sony’s content marketing. We are now working with Zesty.io to deploy this strategy in other key regions throughout the world," said Parnell.
Lose the Head, It is the Only Way Forward
Headless content management — whether it’s through a pure headless CMS or a decoupled CMS — is the only way to adapt to the IoT era that we’re all being thrust towards by the likes of Amazon, Apple, and Google.
So, if you’re looking to expand your omnichannel strategy, repurpose content across channels, and future-proof your brand, then you can follow in Sony’s footsteps and adopt a decoupled CMS.
By Randy Apuzzo
Randy has had a penchant for computer programming from an early age and started applying his skills to build business software in 2004. Randy's stack of skills range from programming, system architecture, business know-how, to typographic design; which lends to a truly customer-centric and business effective software design. He leads the Zesty.io team as CEO.