Content modeling can be harder to visualize when there isn't a view associated with the output. But it can still be an easy process for headless apps!
What is Content Modeling?
A content model defines the structure of your content and its relationships to other content and structures. This can be for a website, app, digital billboard, or a simple content feed.
It’s important to start a build with a solid understanding of the content models and their types. For instance, if you were to build a webpage, abstracting the content will help you organize and understand it’s hierarchy.

In Zesty.io, there are three types of content models for both generating a webpage or a purely headless content API:
Single Page Models: a model for a single page, such as an about page or homepage. This is associated with a view (URL), and is unique, so we only need one model for this page.
Multi Page Models: a model for multiple pages, such as services or blog articles. Each page in the set has a view (URL), and while the content on each page will be unique, the structure of the pages is not unique because it’s shared across the set.
Headless Data Sets: a model for content that is not associated with a view (URL). When creating a website, headless datasets are used for things like testimonials, or logos; content that doesn’t have a URL associated with it, but there will be multiple entries. For headless applications, this is the ideal content schema.
Understanding Content Types
Content models are made up of one or more content types. Every CMS is different, but there are lots of content types. Multiple content types can make up a model.
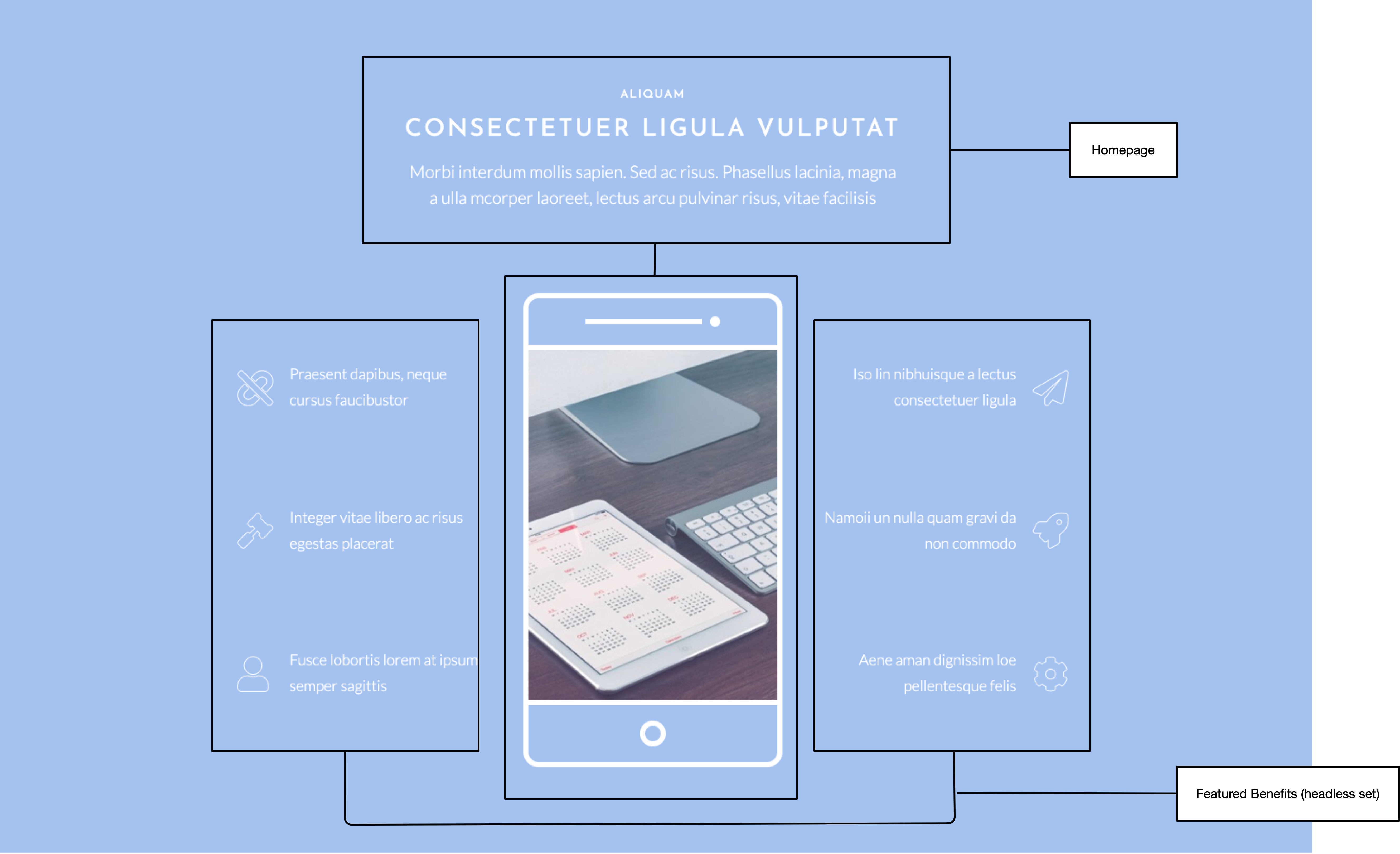
In the above example, you may have a model of “Featured Benefits,” and each type is
Benefit (text field), which has a
Icon (media field) associated with the
Short description (a text field) organized by
Sort order (a sorting field).
In Zesty.io, there are 18 fields (and counting!) that come with the system out-of-the-box. They include:
Text: A simple text box with a maximum of 160 characters.
Textarea: A plain text box.
WYSIWYG: A what-you-see-is-what-you-get editor. This is great for creating blog articles or manipulating content that needs flexibility, text editing, embedded content, and more.
Markdown: An area to write markdown.
Article Writer: Similar to the WYSIWYG experience. Not as flexible, and more geared toward long-form articles.
Media: Used to access media from your Zesty.io media bin. Can be used for images of virtually any format, PDFs, videos, and more.
Date: A simple date picker.
Dropdown: A dropdown for options.
Related- One to One: Relate one content piece to another content piece. A good example of this is relating one blog article to one author.
Related- One to Many: Relate many content pieces to one content piece. A good example of this is relating one blog article to many blog categories.
External URL: Field for an external link.
Internal Link: Dropdown to choose a relationship to an internal link.
Toggle: A boolean toggle that can be customized. Think of this as a feature/no feature, yes/no, on/off toggle.
Number: Will format the output as a number.
Color: Creates a color picker that will output a HEX value.
Sort: Allows for users to sort how content displays according to a custom order.
Currency: Outputs a number formatted as currency. Great for content such as product or service pricing.
UUID: Allows you to use a UUID. Ideal for more advanced integrations.
Modeling Content Relationships
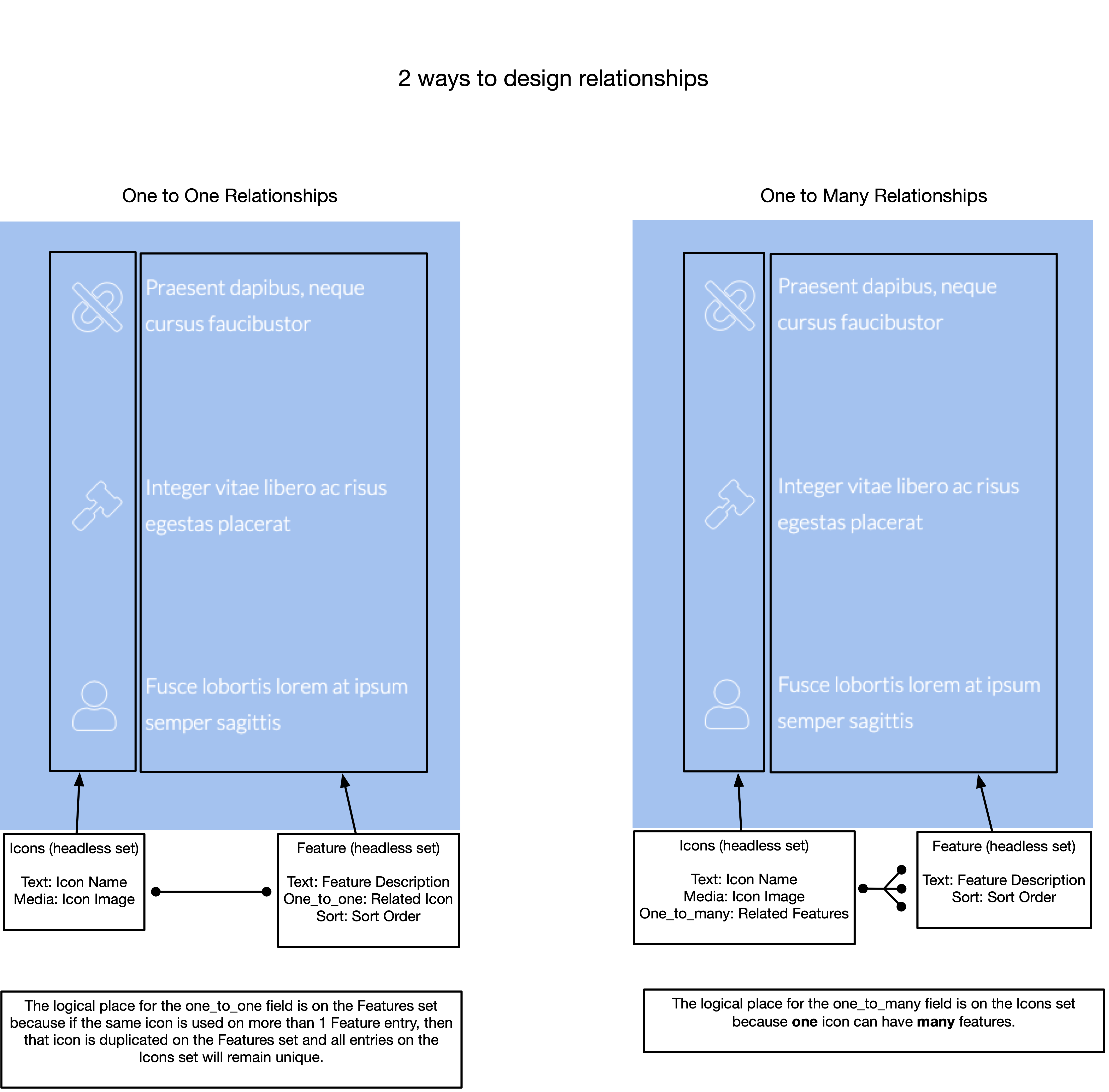
As mentioned above, there are two ways to create relationships to content in Zesty.io: one-to-one and one-to-many. This is one of the most powerful aspects of managing content in Zesty.io as it makes it easy for non-technical users to create relationships among content or content sets.

One to One Content Relationships
Creating single relationships among content is extremely powerful. A good example of this is relating one blog article to one author. In the use case above, we’ve decided that features are only associated with one icon: therefore, we’ve created a one-to-one relationship between the Icons set and the Feature set.
One to Many Content Relationships
Relating many content pieces to one content piece is also an extremely useful and often necessary relationship. A good example of this is relating one blog article to many blog categories. Or, in the case of the above example, we’ve decided the same icon could be used for multiple features: so, we can add a one-to-many relationship field on the Icons set to relate icons to many features in the Feature set.
Content Modeling in a CMS
In most legacy CMS, content modeling is extremely important for creating the editor’s experience. Modeling the editable aspects of a homepage or a set of blog articles is knowing how you can create an interface for non-technical users to be able to manipulate content in the CMS without touching code.
PRO TIP: Every CMS is different, so abstracting your content to a content model before deciding on a CMS is key to ensuring your success in migrating to a new CMS.
For instance, in Zesty.io, content models are completely customizable. So, you don’t have to build a blog and make it match a pre-configured model in the traditional sense of Blog Title, Author, Article, Date: you can do Highlighted Video, Blog Title, Eyebrow, Subtitle, Article, Author, Date, Featured/Not Featured on Home Page, and so much more.
This allows for projects to grow and evolve in Zesty.io. Need to add an image to the about page? No problem! Want to remove the option to feature articles on the homepage so you can automate it instead? Easy-peasy. Your content models are as flexible as can be to accommodate any project as it changes.
Content Modeling for Content APIs
Up until now, we’ve mostly been talking about content modeling for a view, or webpage. But what about content modeling for apps, digital billboards, smart refrigerators, car displays, or all of those things at once?
When content modeling for APIs, it’s extremely important to consider the user’s experience in the backend-- but, you’ll also need to ensure that the feeds you’re designing are well suited to exposing content into other projects. This means keeping everything as uniform as possible. Of course you can build custom content feeds for each display, but it’s much easier to control them all under one roof. That’s the beauty of the headless CMS!
Allocating for Custom Content Feeds
Of course, there are some situations in which a uniform content feed just won’t cut the mustard. In that case, when building content models, be sure to add in specific fields for specific use cases. For instance, if you want a start date for a digital billboard ad run, be sure to add a tooltip or description for the user that says “This field controls the start date for a digital billboard ad run.” That way, it’s extremely clear to your end user what they’re inputting, so they can maximize the use of a headless CMS.
Need help modeling your content?Chat with our team and we’ll get you started on the right foot.