Sometimes when you’re trying to share articles or blog posts you’ve written to social networks such as Facebook, Twitter, LinkedIn, and more, the image won’t render correctly. This can be really frustrating, and it’s an issue with social networks pulling a meta tag on your blog article called og:image.
What is Open Graph, or og:image?
The Open Graph protocol enables any web page to become a rich object in a social graph. Open Graph tags are the reason why any social network can create a preview of your article for your post. There are a few general tags:
 og:title - The title that should appear, such as the title of your article.
og:title - The title that should appear, such as the title of your article.
og:type
- The type of object, such as video, recipe, product etc. Depending on the type, there may be more tags to include.
og:image
- The main image that should be pulled to display on the post.
og:url
- The canonical URL of the item you are posting, which will be used as its permanent ID in the graph.
Open Graph tags should appear in the head of the page you are looking to post. There are more examples and in-depth documentation at the open graph protocol website.
How do I set Open Graph tags?
In most Content Management Systems, the Open Graph tags are automatically created for you. However, each content management system is different. For example, in Zesty.io, we generate open graph tags based on the following:
og:title - The first text field set on the page.
og:image
- The first image set on the page.
og:url
- The URL created for your page.
If you’re able to access the <head> of your page and do not see OG tags, you can easily add them by following the protocol from the open graph protocol website. If you’re managing a website with lots of pages, however, you may want to add these fields into your CMS so that you don’t have to manually add them with each new page you create.
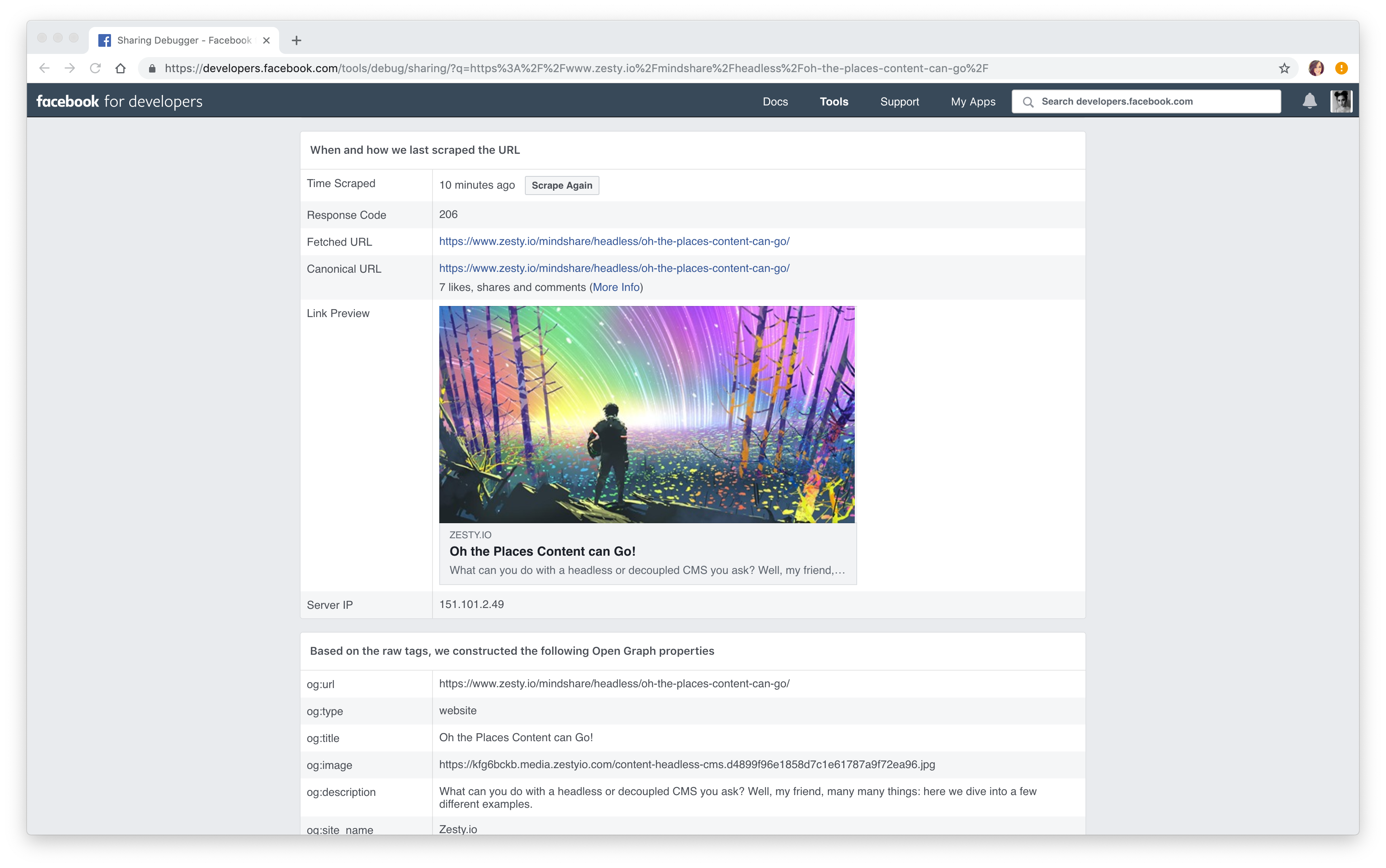
Facebook Display Debugging
If your object is not displaying correctly on Facebook, it’s easy to begin debugging. Get started by visiting their debugging page.

Insert the page that’s having issues. Doing this will prompt Facebook to bust its cache and fetch the tags again, which should ensure they load correctly. If this doesn’t work, you can use Facebooks OG debugging tool to further diagnose the breakdown. It could be that your OG tag code is not correct on your page, so be sure to double-check your <head> tags as well.
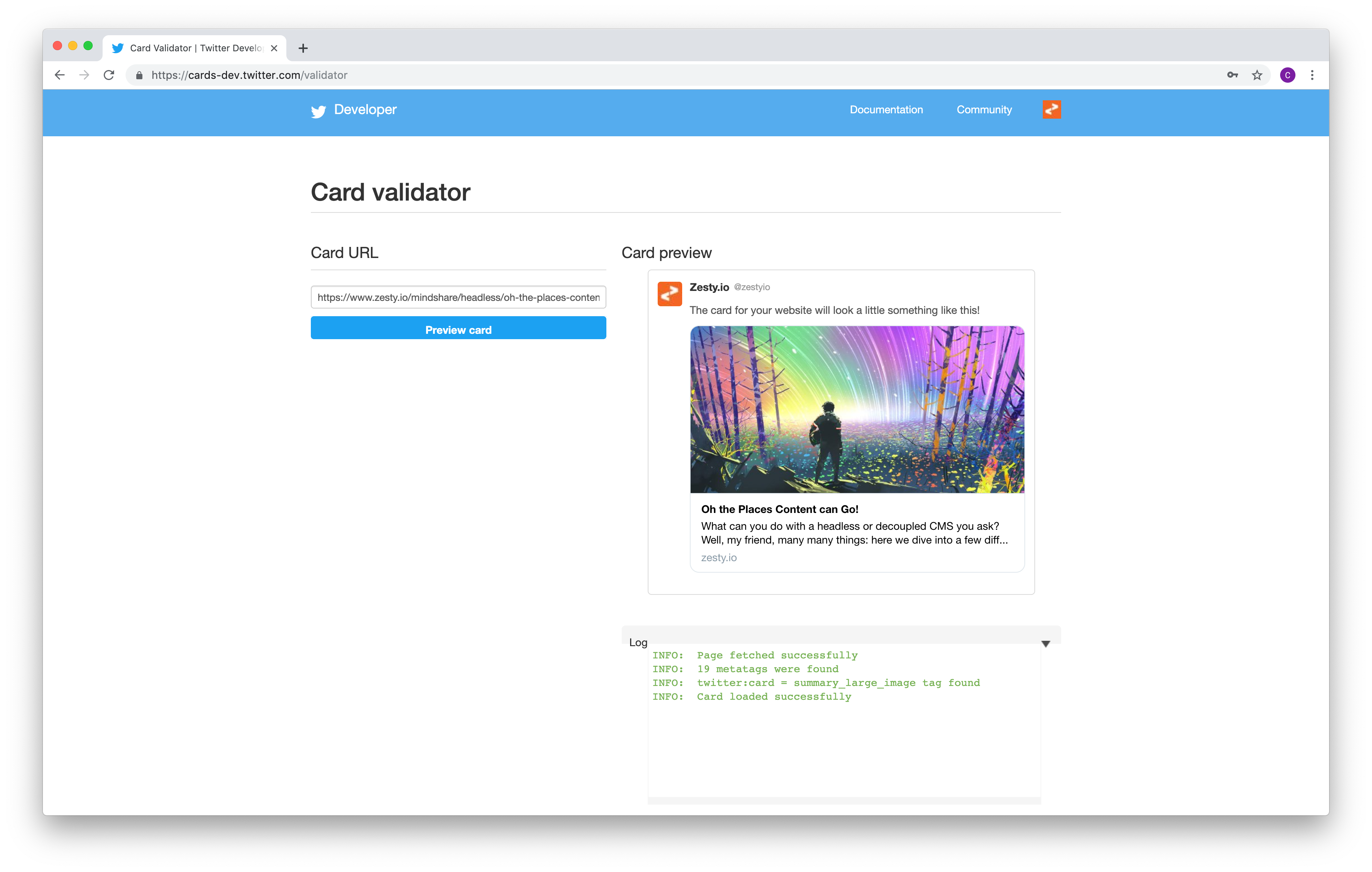
Twitter Cards Debugging
If your page isn’t displaying correctly when you try to share it on Twitter, it could be that the Twitter Card needs to be re-validated. This can be done by visiting their Card Validator tool.

Simply enter the URL that isn’t rendering properly, and this will force Twitter to fetch the tag content again from the <head> of your page.
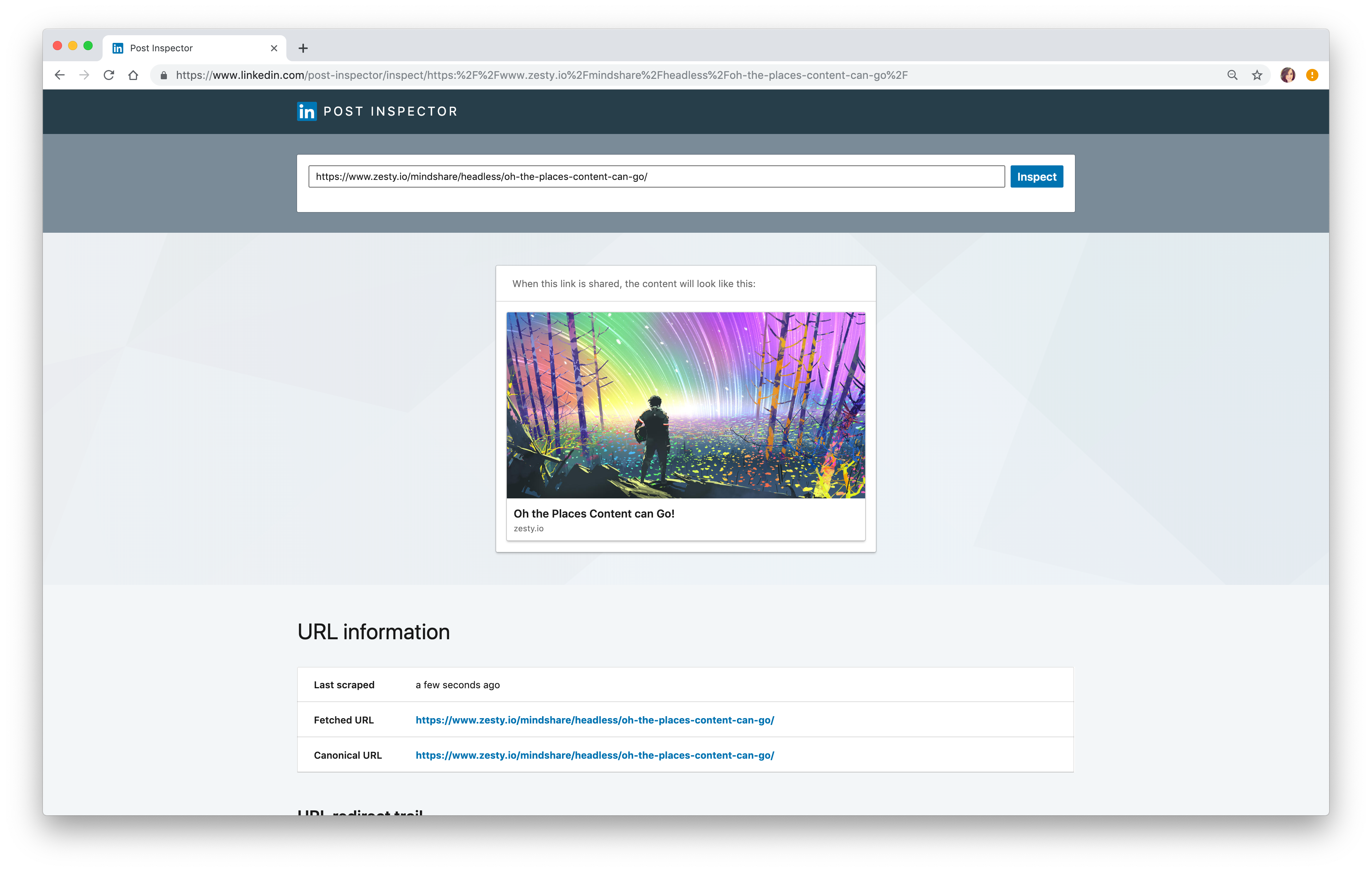
LinkedIn Display Debugging
If LinkedIn isn’t displaying your og:image correctly, it could be an issue with LinkedIn. LinkedIn's policy on og:image files are:
Max file size: 5 MB
Minimum image dimensions: 1200 (w) x 627 (h)pixels
Recommended ratio: 1.91:1
So, it could be that if your image is outside one of these requirements that it’s not rendering correctly. You can also use LinkedIn’s Post Inspector to debug your post.

Entering in your article will return information that will let you know if any of your content is missing.
Rich Pins Pinterest Debugging
If your website has been claimed on Pinterest, you can use og tags to enable rich pins. Using these og tags means that Rich Pins will display recipes, prices, sales, and more. To validate your rich pin, visit Pinterest’s Rich Pin Validator tool.

That’s the quick way to solve for images not rendering correctly on social media networks such as Facebook, LinkedIn, Pinterest, and Twitter. Typically a quick debugging will solve for this problem if there’s an image incorrectly cached. If you’re managing a website with loads of pages and having issues with your CMS, Zesty.io automates social sharing optimization as well as other search engine optimization factors that can benefit you.