Manually integrating a Next.js project to Zesty content
Leverage Zesty's headless capabilities with your existing Next.js project.
Create new Next.js app
** skip this step if you already have a react or next.js project **
QUICKSTART
Change to the newly created directory
Open your preferred code editor at the root of this directory. And start your server by running the following script.
You can now navigate to your served project by going to http://localhost:3000/ on your browser
Open up your project in your preferred IDE and open pages/index.js
Change Welcome to Hello World, Save and confirm the changes in your browser.
Create config file
At the root directory, create a new file called zesty.config.json and add the following object
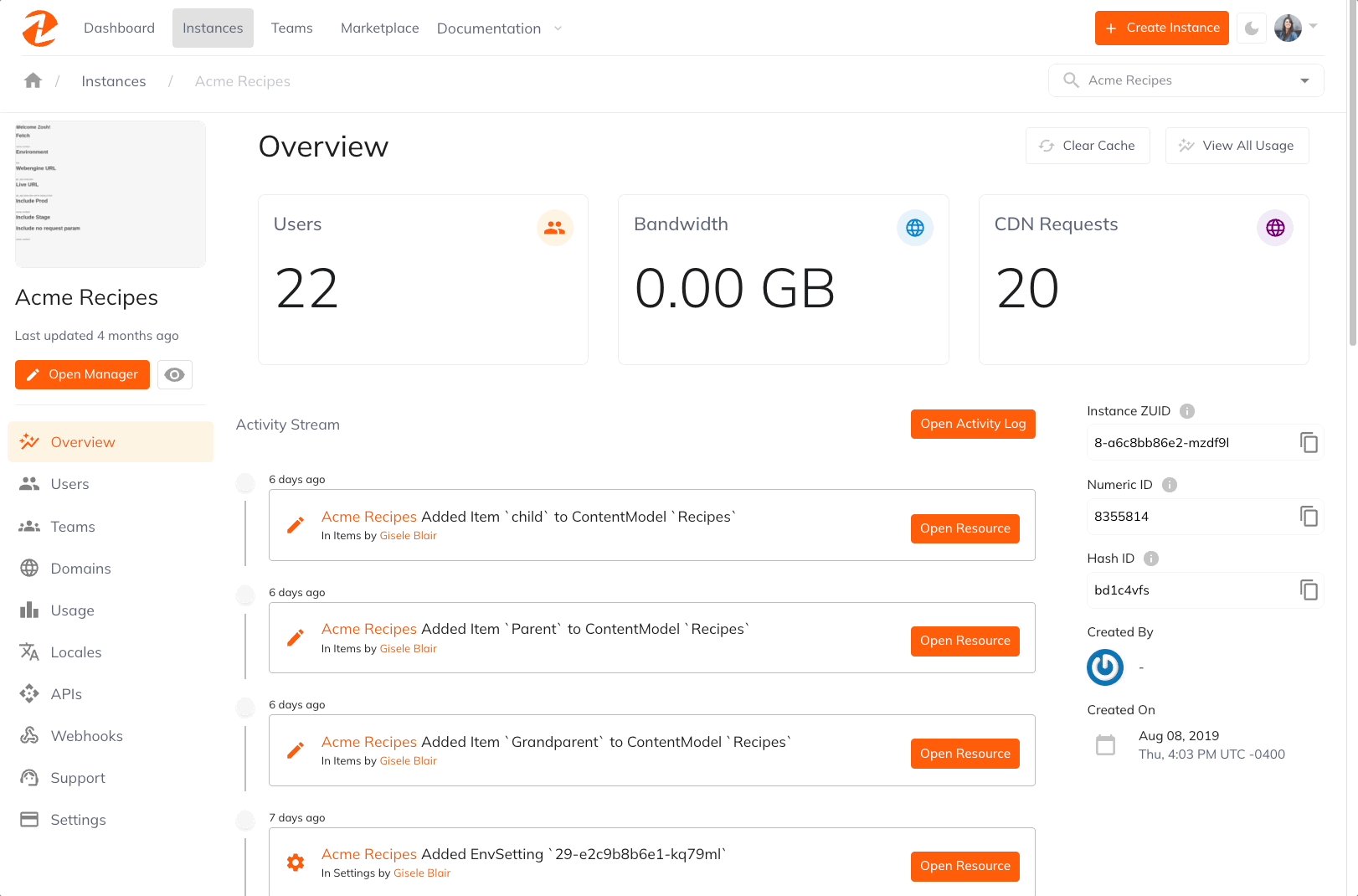
Get the following values by logging into Zesty and navigating to your instance at www.zesty.io/instances/
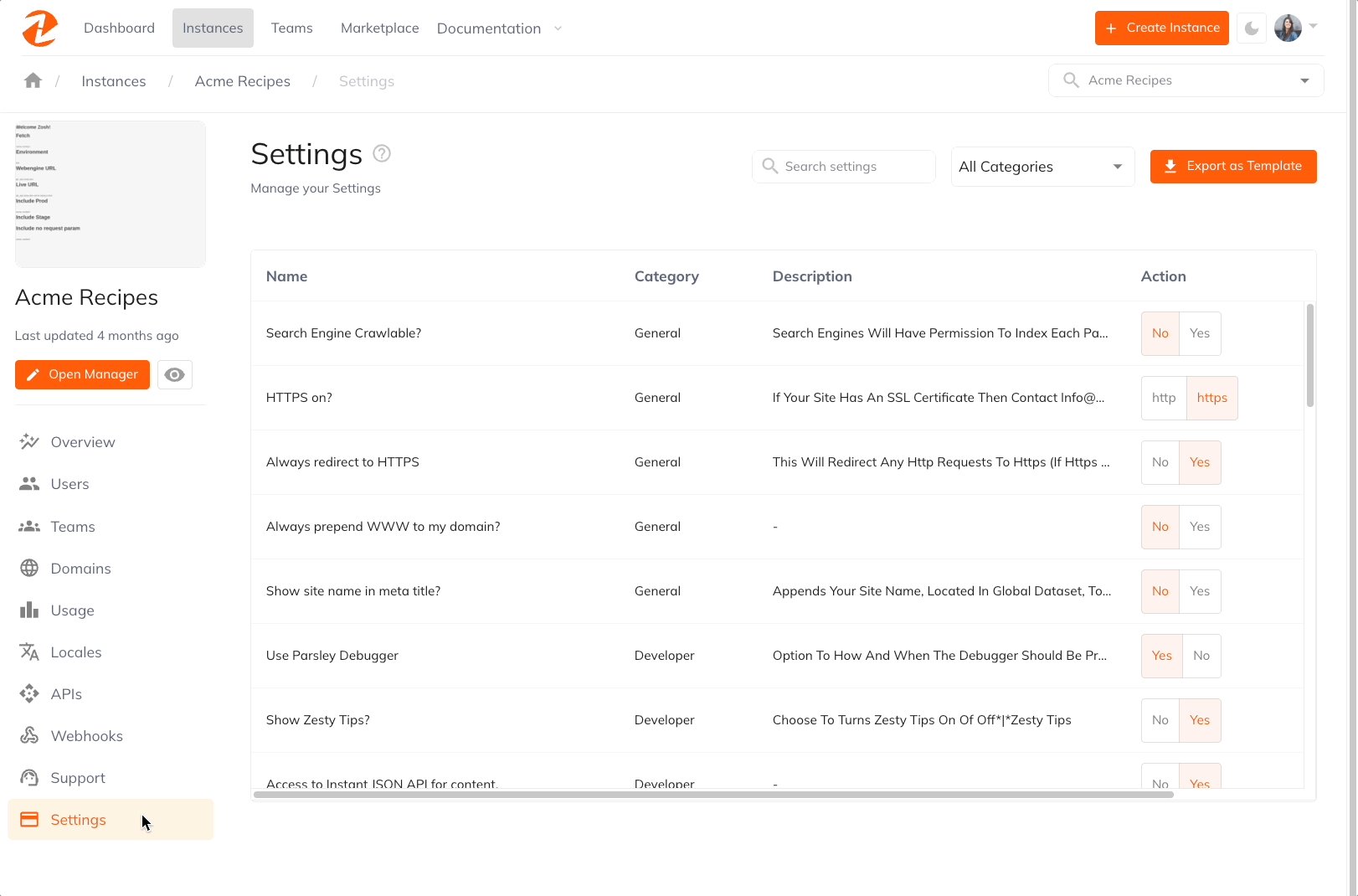
Open your instance settings by clicking on the cog setting icon
Copy the instance ZUID, and paste it as the value for instance_zuid

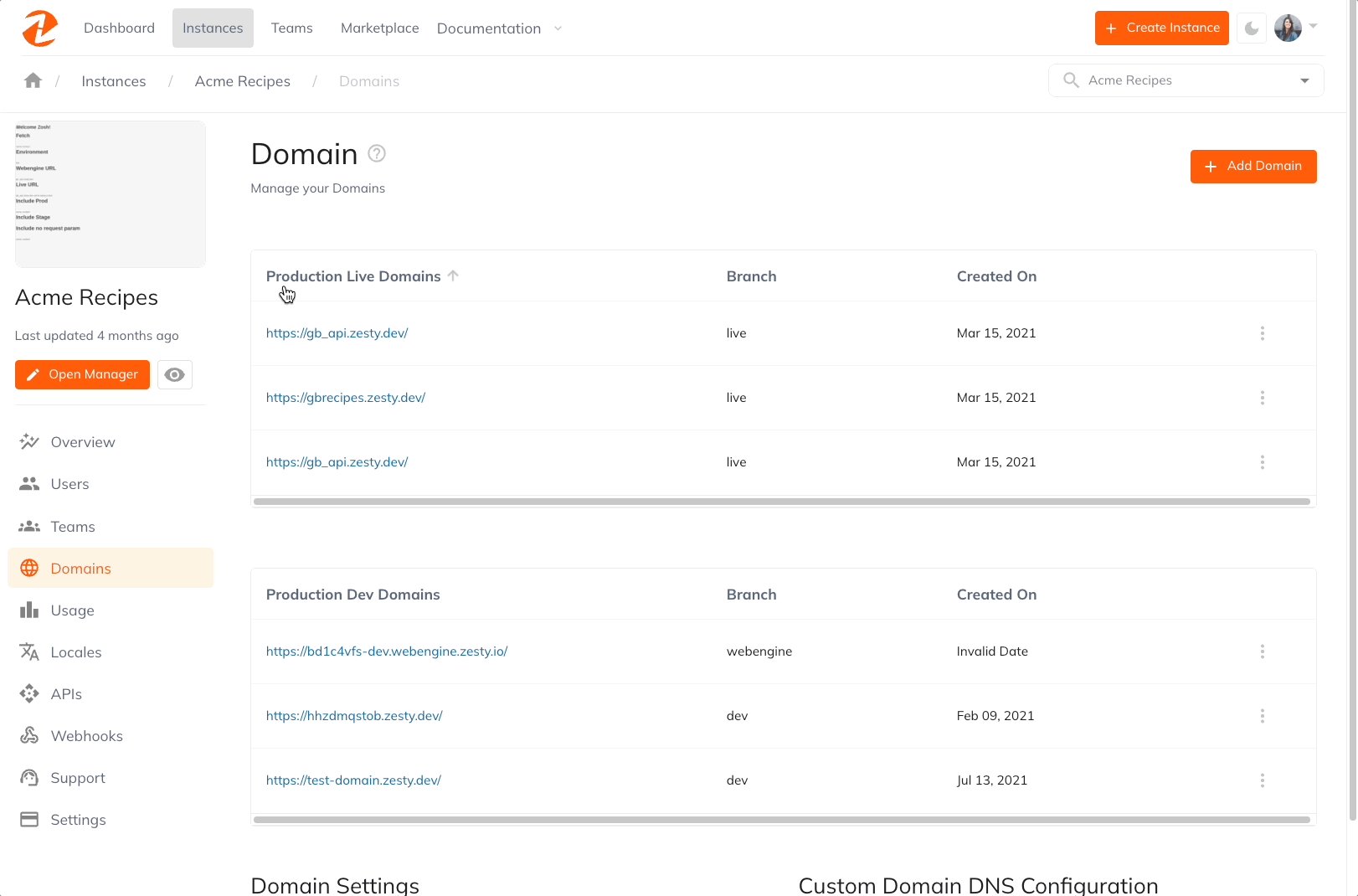
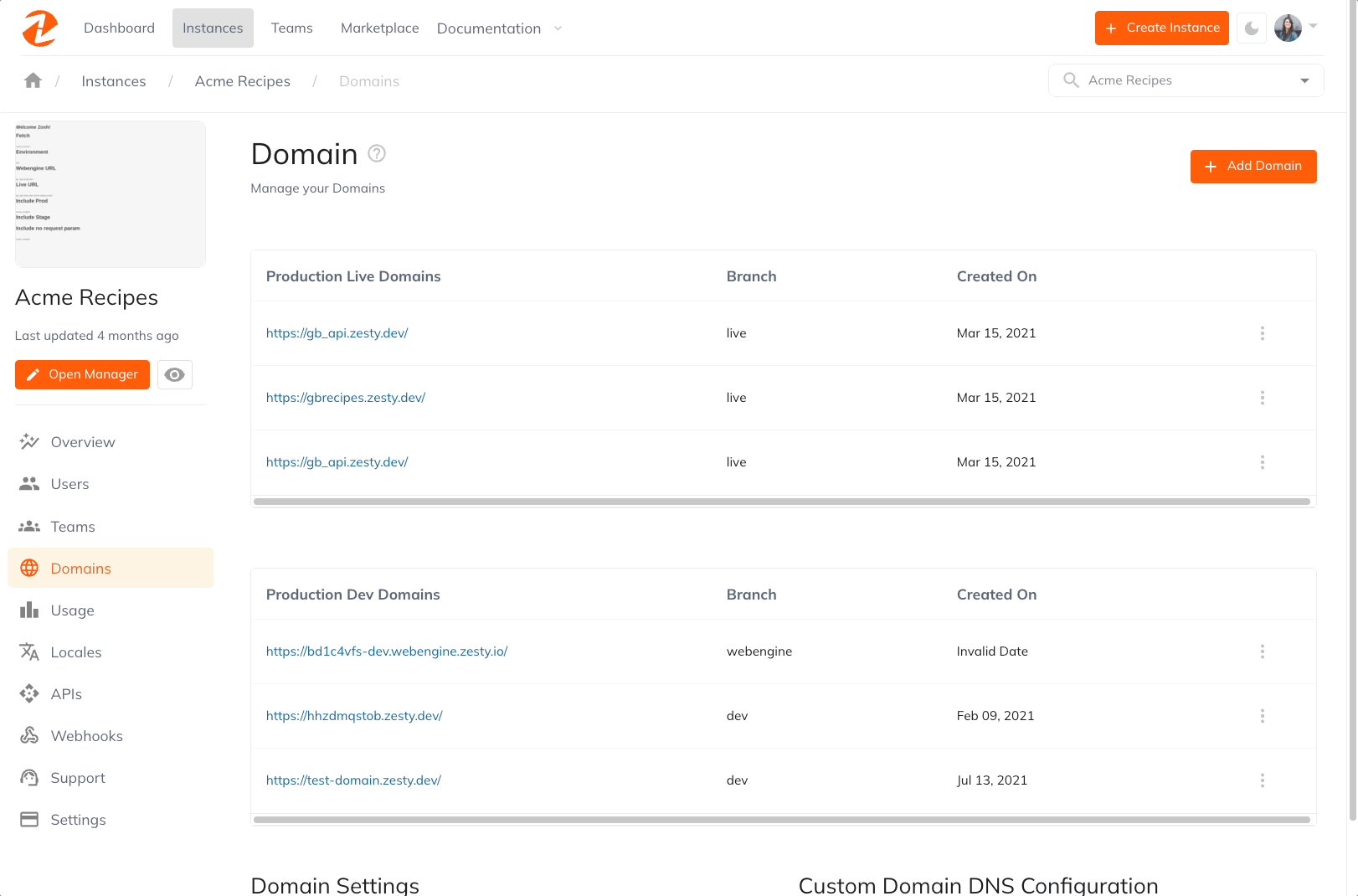
Open your instance domains.
Copy the stage domain and paste it as the value for stage
Copy the production domain and paste it as the value for production

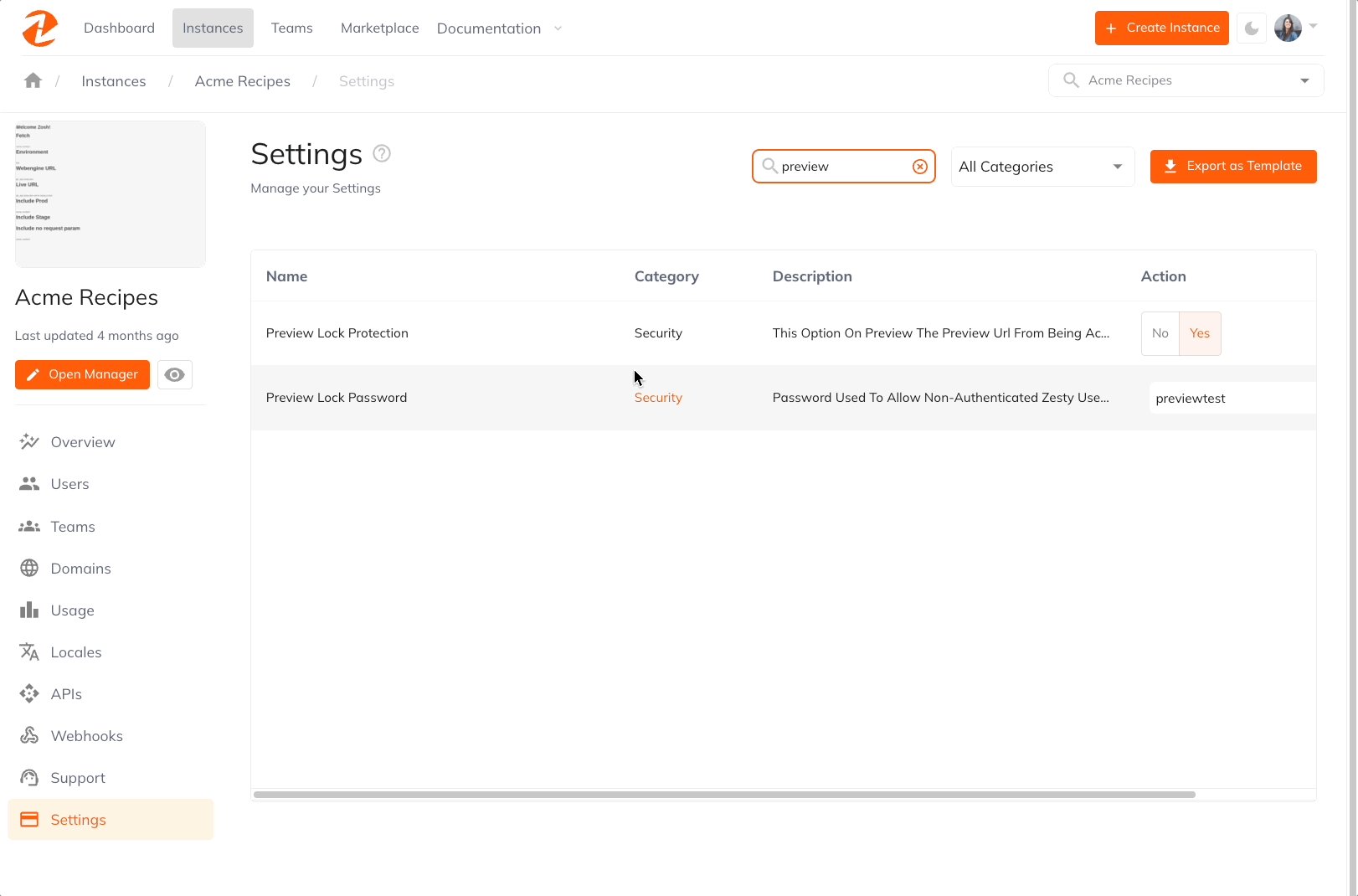
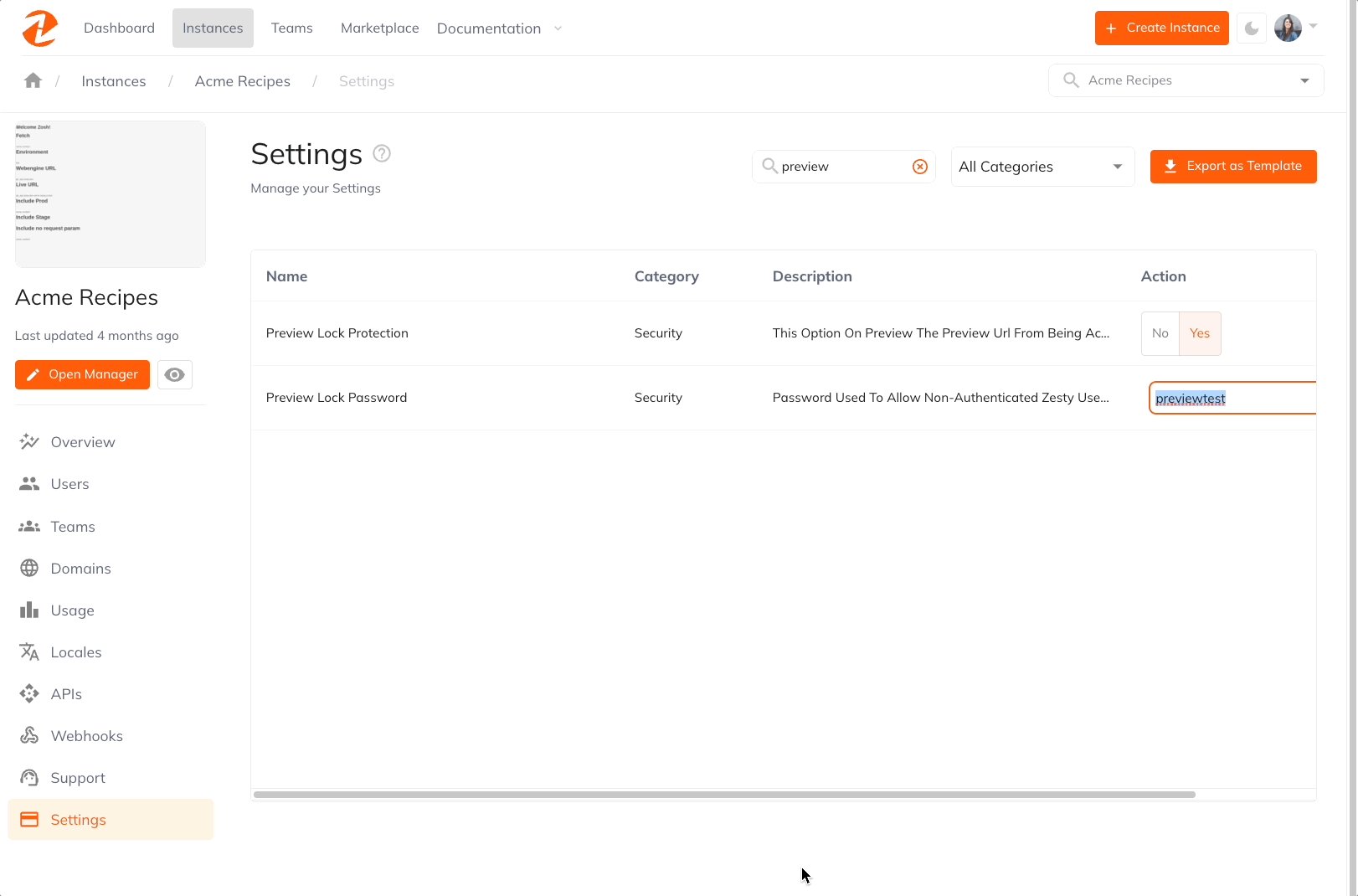
Now, go to your instance settings and copy the Preview Password. If one doesn’t exist, please create one. This value should be saved in your project’s .env file

Installing packages
From your terminal, run the following script to install
Now navigate to pages/index.js and add the following snippet at the top of the file
Accessing your zesty config, in either react app or nextjs add this line of code in the file which you need access to the config values.
Test if this works by adding {ZestyConfig.stage} to your JSX return body next to 'Hello World'
Restart your server by running
Connecting to Zesty content
Using webengine-json to fetch content object
In Next.js you have two options to load data into the page, getStaticProps and getServerSideProps, we give an example for both. The Zesty preference is server side rendering for the dynamic runtime, but if your app requires static site generation, static props can be setup with hard paths or custom code using Zesty's /-/headless/routing.json dynamically with getStaticPaths
Read more here: Data Fetching: getStaticPaths | Next.js
Open the file pages/index.js
Here is an example snippet that uses the webengine-json package to get the layout object from a content item using its url path
Note that the following method from the webengine-json package is what is extracting the item object
Your instance’s stage_password is a secret, and should be referenced from a .env file
Example
Next.js: https://github.com/zesty-io/nextjs-custom-integration
Connect with Content Experts
Book a free 15-minute consultation with a content expert. Discuss your application, pain points and requirements. Understand how Zesty's lower total cost of ownership, features, functionality can elevate your business by creating extraordinary digital experiences.
Trusted By








G2 MOMENTUM LEADER



